LINE@の「友だち追加ボタン」「QRコード」の設定方法
おすすめ商品や新着情報をお客さまにお知らせすることができるLINE@。
ここでは、LINE@の「友達追加ボタン」と「QRコード」をネットショップに設置する方法を説明します。
LINE@とは
普段、友人や家族間で使われているLINEアカウントとは異なり、リピーター作りなどビジネスの場面に有効となる特別なアカウントです。
お客さまと「友だち」になって距離を縮め、リピーターをどんどん増やしましょう。
詳しくは、 こちらもご確認ください。
1. 「LINE@」PC版管理画面にログインする
「LINE@」PC版管理画面
https://admin-official.line.me/
認証用コードを求められた場合は、LINE@で登録しているメールアドレスに届く認証コードを入力してください。
2. 左メニューの「アカウント設定」をクリック
ページ最下部に「QRコード」と「友だち追加ボタン」を設置するためのコードがあります。

3. コードをショップのテンプレートに貼り付ける
QRコードをショップに設置する場合

こちらのテキストエリアにあるコードをコピーし、ご自身のショップの任意の場所に貼り付けます。
「QRコード」を使うと、PCであなたのショップを閲覧しているお客さまが、お手持ちのスマートフォンからLINE@アカウントを友達追加しやすくなります。
PC用テンプレート「ウェストホワイト」を使った例
以下に、カラーミーショップで初期設定されているPC用テンプレート「ウェストホワイト」のおすすめ箇所にQRコードを設置する流れを紹介します。
- 「ショップ作成」から「デザイン設定」をクリック。
- テンプレート「ウェストホワイト」の「テンプレート編集」をクリック。
- 「共通」の「HTML・CSS編集」をクリック。
- 「共通HTML」229行目に以下のコードを追加する。
<div class="box" id="box_lineat">
<h2>LINE@で友だち追加</h2>
[LINE@の管理画面でコピーした「QRコード」のコードをここに挿入]
</div>
- 次に、共通CSS749行目に以下のコードを追加する。
div#box_lineat img {
width: 200px;
height: 200px;
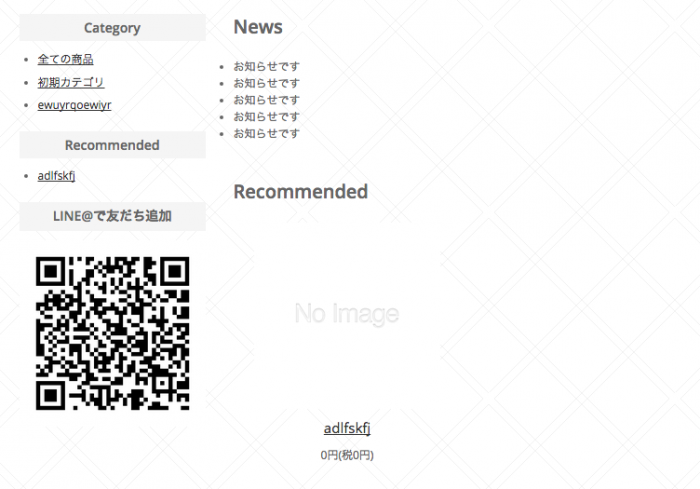
}- サイドメニューに「QRコード」が表示されたら完了です。

「友だち追加ボタン」をショップに設置する場合

こちらのテキストエリアにあるコードをコピーし、ご自身のショップの任意の場所に貼り付けます。
「友だち追加ボタン」を設置すると、スマートフォンであなたのショップを閲覧しているお客さまが、LINE@アカウントを友達追加しやすくなります。
スマホ用テンプレート「PILOT」を使った例
- 「ショップ作成」から「デザイン設定」デザイン設定をクリック。
- 左サイドメニューから「スマートフォンショップ設定」をクリック。
- 左サイドメニュー、「スマートフォンショップ設定」項目の「デザイン設定」をクリック。
- テンプレート「PILOT」の「デザイン設定」をクリック。
- 「共通」の「HTML・CSS編集」をクリック。
- 「共通HTML」の末尾、150行目の下に以下のコードを追加する。
<section class="section section--main">
<h2>LINE@で友達追加</h2>
<div class="section-inner">
[LINE@の管理画面でコピーした「友達追加ボタン」のコードをここに挿入]
</div>
</section>
- コンテンツ内に「友だち追加ボタン」が表示されたら完了です。

2019.04.16

