こんにちは!カラーミーショップPR担当です。
今回は、店長さんからご要望の多い「お気に入り機能」のカスタマイズ&活用方法について、くわしく解説していきます。購入者の購買意欲を後押しする「お気に入り機能」をつかいこなして、売上アップを目指しましょう!
1.「お気に入り機能」ってどんなことができるの?
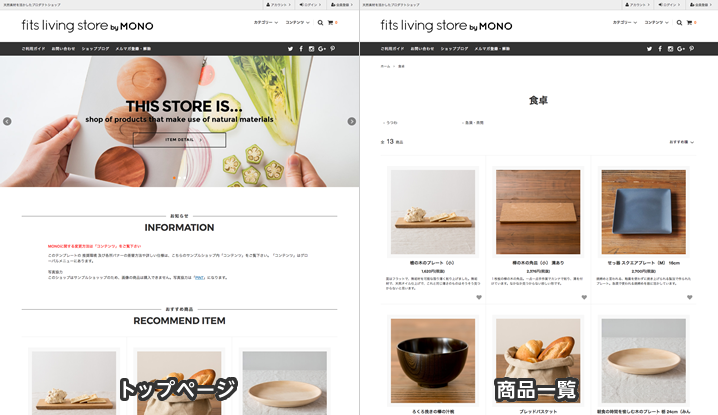
お客様が商品を「お気に入りボタン」にて登録することで、ショップを再訪問したときに、前回気になっていた商品を「お気に入りエリア」ですぐに確認することができます。



一度購入を検討した商品がすぐに出てくれば、購入してもらえる可能性が高くなり、売上アップが期待できます。
(※本機能はアカウントページとの連携はありません。アカウントページ内でお気に入り登録商品の確認はできませんのでご了承ください。)
2.テンプレートにお気に入り機能を設置してみる
お気に入り機能は、デザイン編集の上級モードでカスタマイズすればどのテンプレートでも設置可能です。
では、実際にSHELF(無料版)を例に設置してみましょう。なお、ここではダウンロード直後のカスタマイズされていないテンプレートを利用します。
※HTML/CSSにちょっぴり触れたことのあるオーナーさまへ向けた内容になります。
設置完了すると下記のようになります。


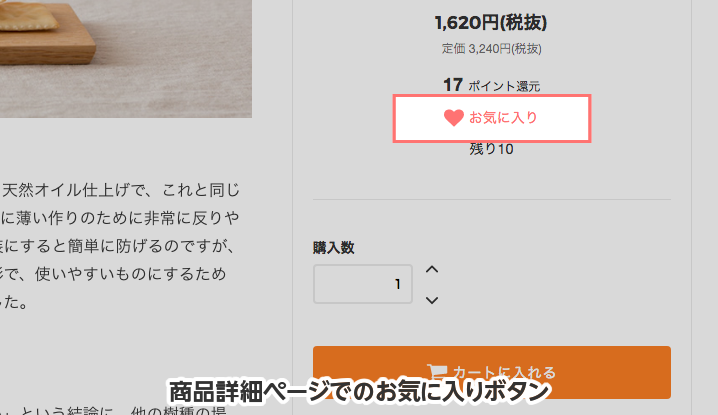
お気に入りボタンを商品詳細ページへ設置する
まずは「お気に入りボタン」を商品詳細ページへ設置していきます。
前準備としてSHELF(無料版)をダウンロードして利用できる状態にしておいてください。
- 1. [ショップ作成] → [デザイン]から利用中テンプレートの[デザイン編集]をクリックします。
- 2. 商品詳細のHTML編集をクリックします。
-
3. 105行目に下記を挿入

※全てのコードをご覧いただく場合は[view raw]をクリックください。
- 4. 挿入しましたら、[更新]ボタンをクリック。
お気に入りボタンを商品一覧ページへ設置
- 1. 商品一覧のHTML編集をクリックします。
-
2. 100行目に下記を挿入
※商品一覧ページのため product_id=$productlist[num].id となっています。
- 3. 挿入しましたら、[更新]ボタンをクリック。
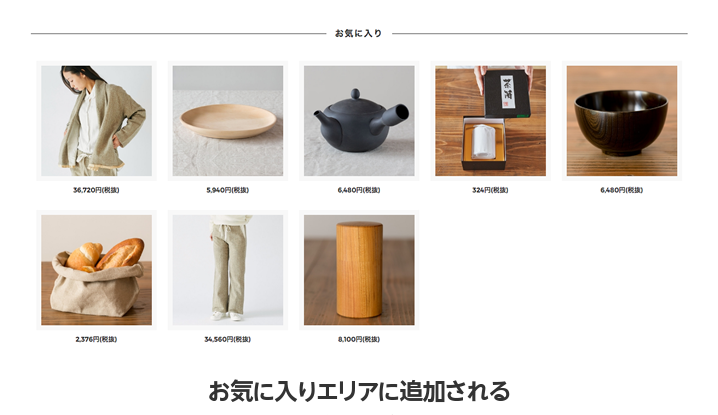
お気に入り一覧を共通ページへ設置
- 1. 共通のHTML編集をクリックします。
-
2. 377行目に下記を挿入
※見た目についてはSHELF(無料版)に沿うよう調整されておりますので、他テンプレートへ設置する場合は便宜調整いただきますようお願いします。
- 3. 挿入しましたら、[更新]ボタンをクリック。
以上で設置は完了となります。
しかしショップを確認してみると、見た目が崩れた状態になっているかと思います。
ボタンのデザインは、CSSを編集して好きなように調整することができます。
例)お気に入りボタンを❤️にする方法
ボタンを設置する方法はわかったけど、デザインがショップの雰囲気に合わない!そんなときは、お気に入りボタンをカスタマイズしちゃいましょう。
ここでは、お気に入りボタンをMONOに実装されているハートマークに変更する方法をご紹介します。
(※お気に入り一覧のデザインについては、オーナーさまご自身の責任の上で調整していただきますようお願いいたします。)
❤アイコンを表示させるためのコードを書く
-
1. ❤アイコンを表示させるための下記コードを共通のHTML編集に挿入します。(挿入場所は最下部あたり)
- 2. 挿入しましたら、[更新]ボタンをクリック。
商品詳細ページのお気に入りボタンの見た目を調整
- 1. 商品詳細ページのCSS編集をクリックします。
-
2. 下記を挿入
- 3. 挿入しましたら、[更新]ボタンをクリック。
商品一覧ページのお気に入りボタンの見た目を調整
- 1. 商品一覧ページのCSS編集をクリックします。
-
2. 下記を挿入
- 3. 挿入しましたら、[更新]ボタンをクリック。
ここまでで見た目も含めて設置完了となります!ショップを確認してみましょう!
お気に入り機能マニュアルは下記になります。
→ 独自タグ一覧(PC、スマートフォン)
→ 【カスタム】追加タグ
3.「お気に入り機能」がすぐ使えるMONOの紹介
お気に入り機能があらかじめ搭載されているテンプレート「MONO」なら、難しいカスタマイズをすることなくすぐに使い始めることができます。
お買い求め方法
1:テンプレート追加ページ(※管理画面へのログインが必要です。)からMONOの「購入する」ボタンをクリックしてご購入ください。
2:購入が完了いたしますと、デザインページ(※管理画面へのログインが必要です。)にMONOが追加されますので、「利用する」ボタンをご選択ください。
これで、実際のショップページにMONOが適用されます。
▼テンプレート購入ページ(管理画面)に遷移します ※クリックしても課金は発生しません。
テンプレート購入はこちら
お気に入り機能Q&A
お気に入り機能を使いたいのですが、どうしたら良いですか?
ご利用のテンプレートをカスタマイズする事でご利用可能です。
お気に入り機能をご利用いただけるよう独自タグのご用意がありますので、そちらをご利用いただくことでショップへの設置が可能になります。
本記事にて設置方法を詳しく解説しておりますので、ご参照いただければと思います。(例としてSHELF無料版に設置する場合としています)
マニュアルを見ても分からないので設置をお願いしたいのですが?
設置代行につきましてはサポート対象外となります。
オーナー様自身での設置をお願いいたします。(HTML/CSSにつきましてはサポートの対象外となりますのでご了承ください。)
お気に入りボタンや一覧の見た目を調整したいのですが?
CSSを調整をお願いいたします。
設置したテンプレートのCSSを調整いただくことで見た目の変更が可能です。本記事のお気に入りボタンを❤️にする方法も参照ください。
お客様がお気に入りに追加した商品は、どこで確認できますか?
ショップページ内お気に入り一覧の独自タグを追加した箇所になります。
カート内やアカウントページ、管理者ページ上からの確認はできませんのでご了承ください。
こちらの記事もどうぞ
売れるネットショップを
つくるならカラーミーショップ
登録時間はたった3分