ソーシャルボタンの独自タグ貼り付け方法
ここでは、Twitterボタンの独自タグを商品詳細ページにつける方法を記載します。
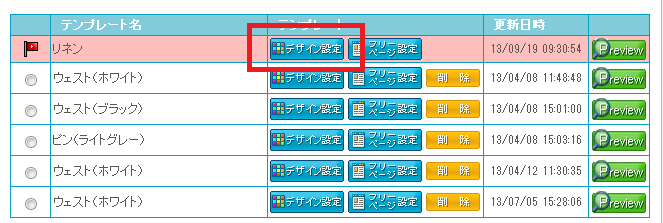
1 お店をつくる-デザイン設定から、使ってるテンプレートの「デザイン設定」ボタンを押します。

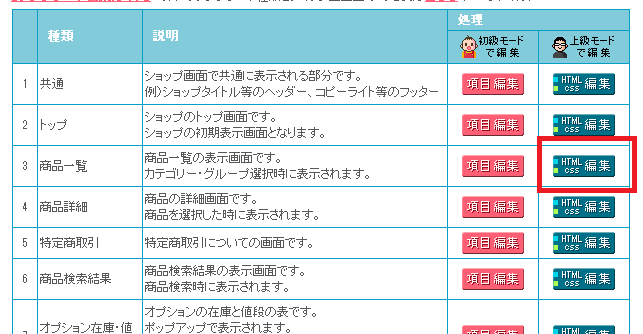
2 独自タグを入れたいページ(今回の場合「商品詳細」)の「HTML CSS編集」ボタンを押します。

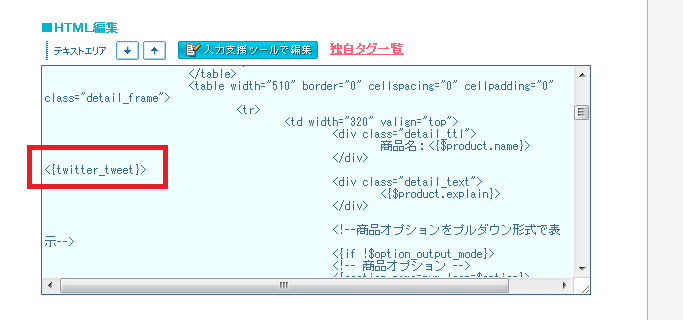
3 HTMLの編集ページの商品名がのタグの後に、独自タグを貼り付けます。

※「LINEで送る」ボタンは、スマートフォンでショップを閲覧した場合のみ表示されます。
テンプレートによって、HTMLは変わってきますので、ぜひ色々と挑戦してみてください!
売れるネットショップを
つくるならカラーミーショップ
登録時間はたった3分


