
いつもカラーミーショップをご利用いただきありがとうございます。
文章や画像、音声ファイルの記事がかんたんに作れるコンテンツサービス「note」が、ソーシャルプラグイン「noteで書くボタン」を先日公開しました。
カラーミーショップでも、ショップ画面にこのボタンを設置できるよう独自タグの追加を行いました。以下の独自タグをショップページ内に設置するだけで、商品を気に入った方がページURLを引用して自由に記事を書くことができます。
ボタン設置例

目次
新しく追加された独自タグ
標準ボタン
<{note_button}>
投稿されるURLを固定したい場合
タグ内のURLはかならず変更してお使いください。
<{note_button url="http://example.com"}>
ハッシュタグを指定したい場合
複数のハッシュタグを指定する場合は、カンマ区切りで記入してください。
<{note_button hashtags="店舗名,新商品名"}>
※ ボタンを設置するには、管理者画面のテンプレート編集で上級モードのHTML・CSS編集を行う必要があります。デザインカスタマイズにつきましてはサポート対象外となりますので十分ご注意ください。
こんなショップにおすすめです
● 特に20代~40代向けの商品を取り扱っているショップ
● 商品を購入した方の感想が気になるショップ
noteでは、日常のできごとやエッセイなどが数多く投稿されているほか、ユーザーが買ったお気に入りの商品を思い思いに語る「 #買ってよかったもの 」ハッシュタグも流行しています。
「note for shopping」にも対応しています
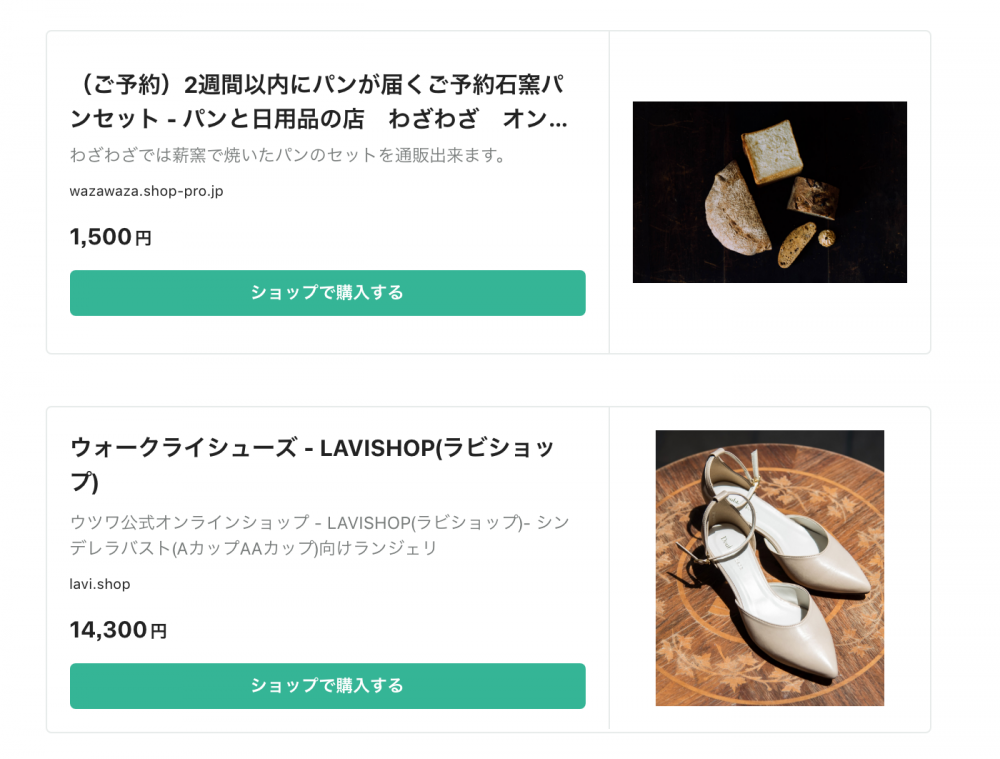
noteに商品ページのURLを貼るだけで、ショップ名・商品名・価格などが自動表示される機能「note for shopping」にも対応しています。
ショップオーナーさまご自身で商品を紹介したり、ショップの背景やストーリーを発信していただく際にもおすすめです。新しい集客方法、販促方法として、ぜひご活用ください。
表示例

詳しくはこちら
売れるネットショップを
つくるならカラーミーショップ
登録時間はたった3分

