こんにちは! カラーミーショップ スタッフです。
当サービスでは、みなさまの運営業務をよりスムーズにするための機能追加・改善を日々行っています。
2024年4月3日(水)より、新しいショッピングカートの「デザイン設定」が行えるようになりました。
ショップデザインやブランドのテーマカラーなどをカート画面内にも反映することで、統一感のあるお買い物体験につながります。ぜひお試しください。
目次
ショッピングカートのデザインの設定方法
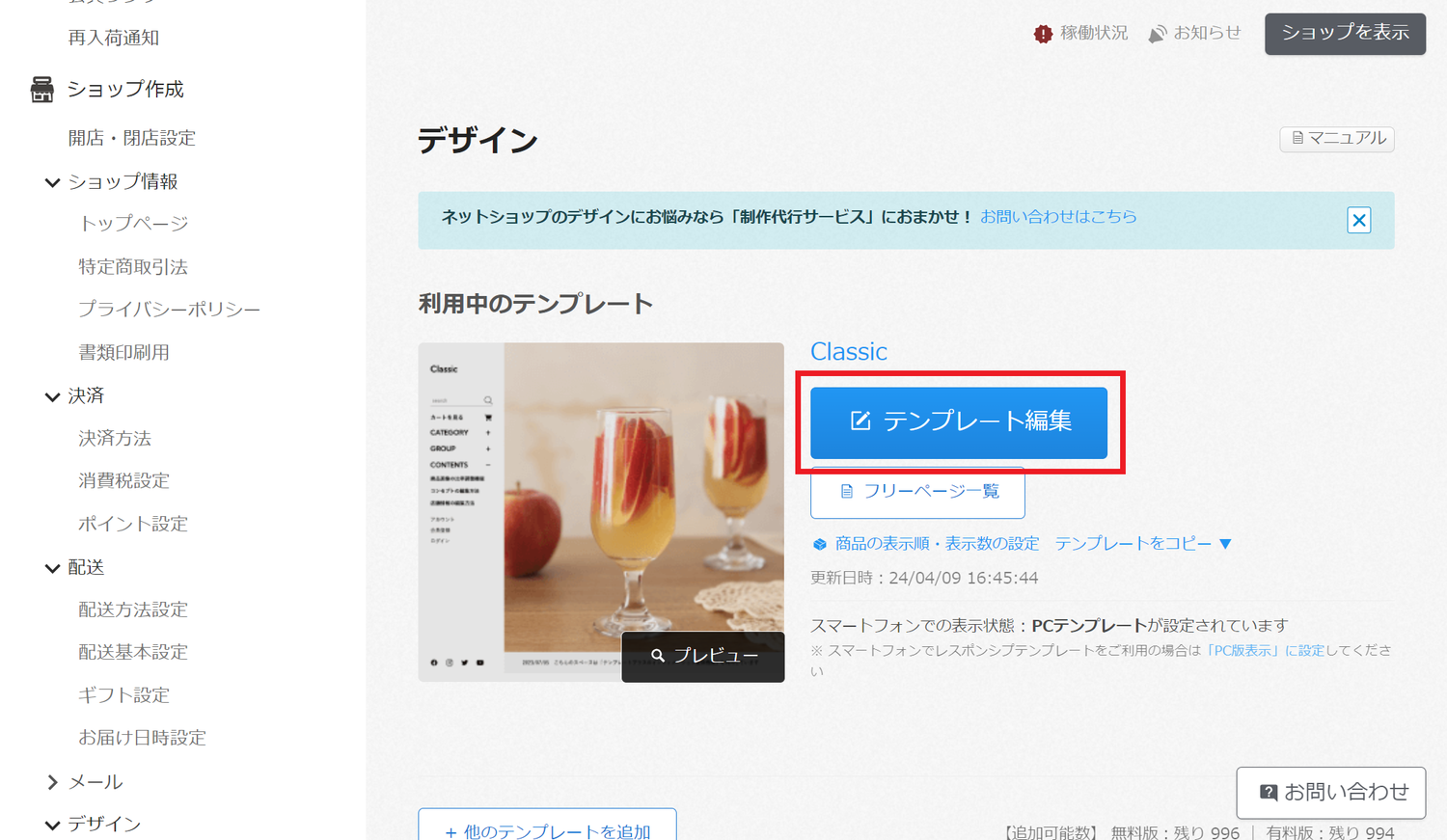
1. 管理画面ログイン後、左側メニューからショップ作成>デザイン> デザイン を開きます。
2. 利用中のテンプレートの「テンプレート編集」ボタンをクリックします。

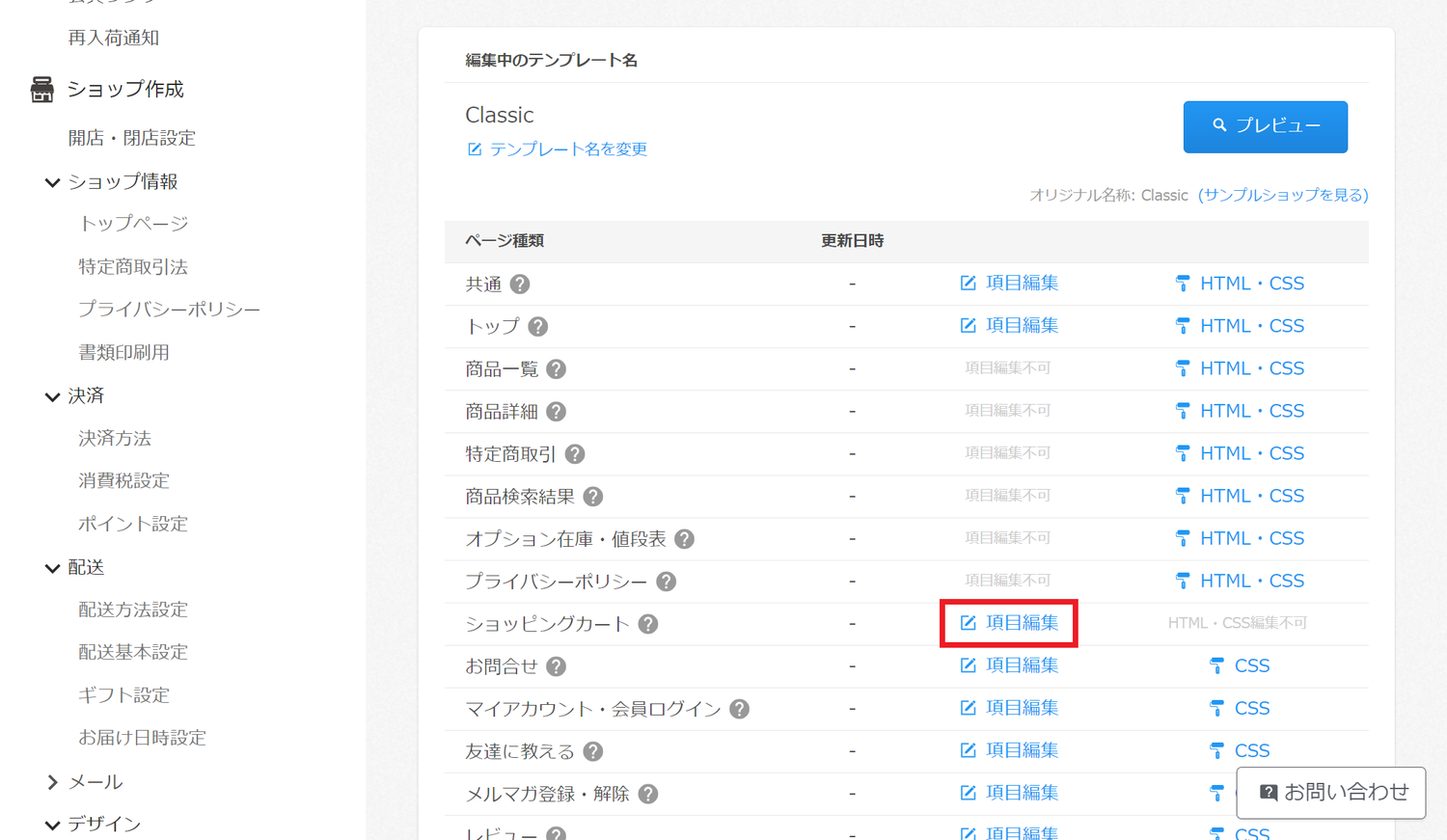
3. ショッピングカートの「項目編集」をクリックします。

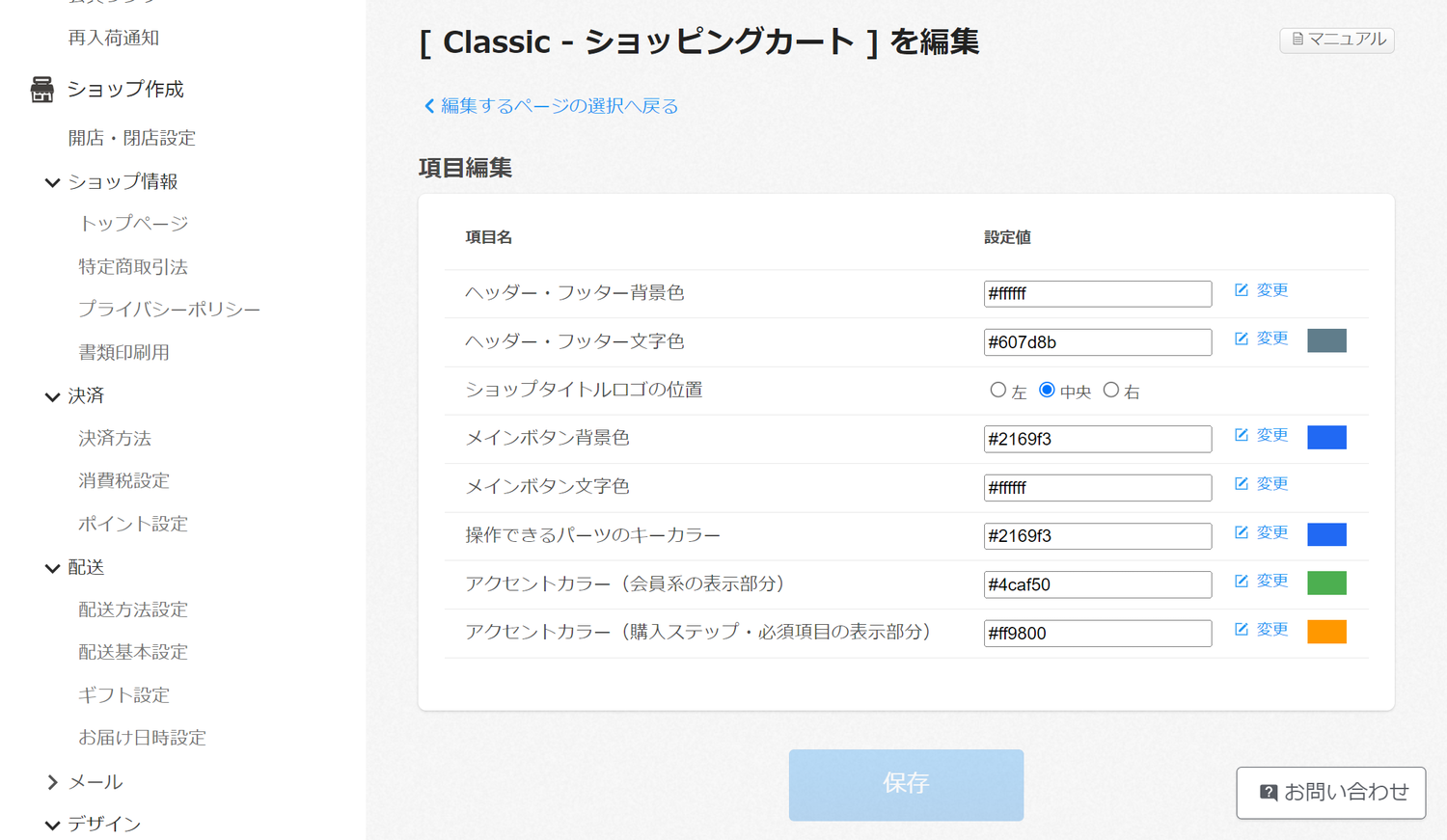
4. エリアごとにお好きな色を設定できます。

各項目の編集について
ヘッダー・フッター背景色、文字色
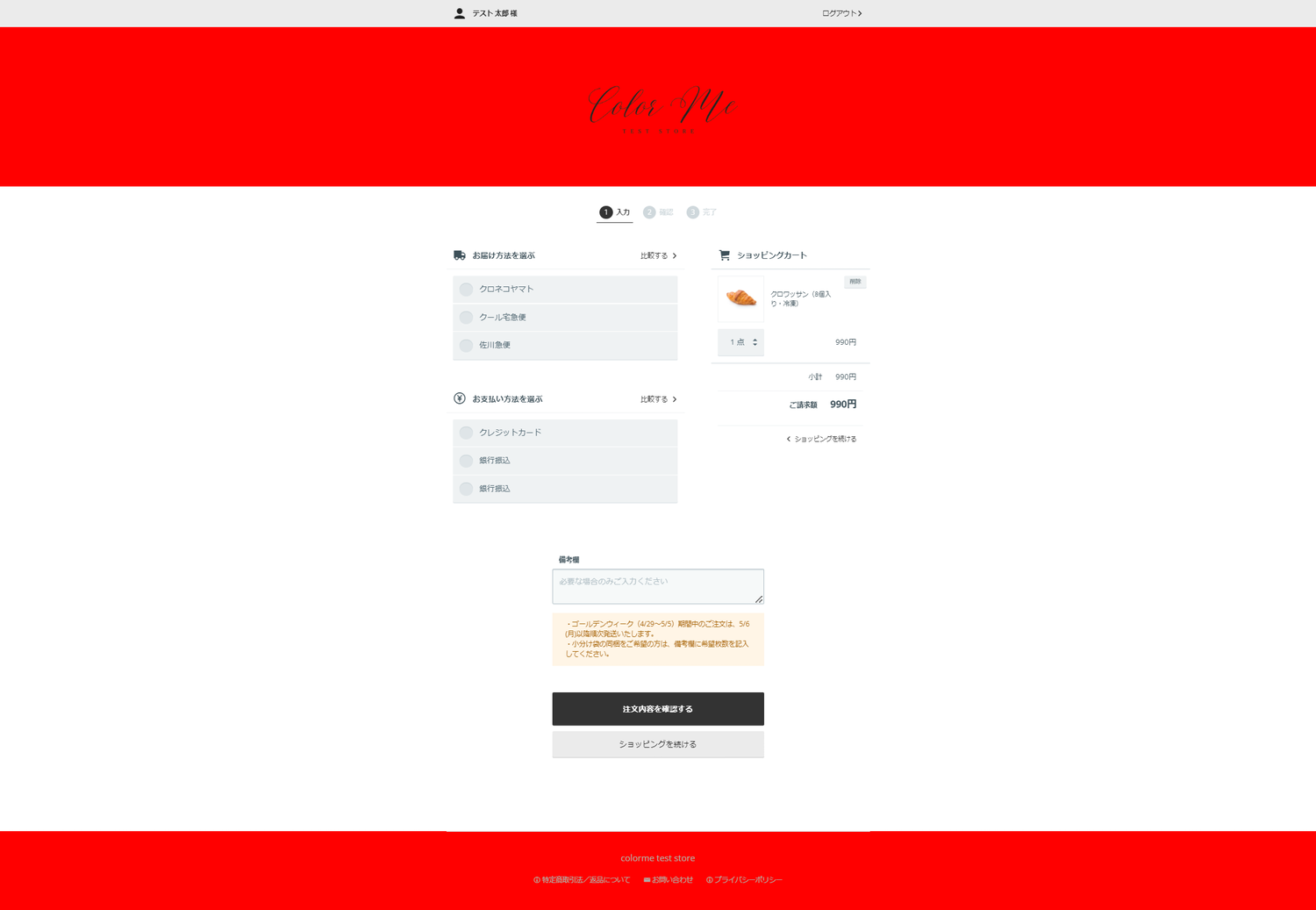
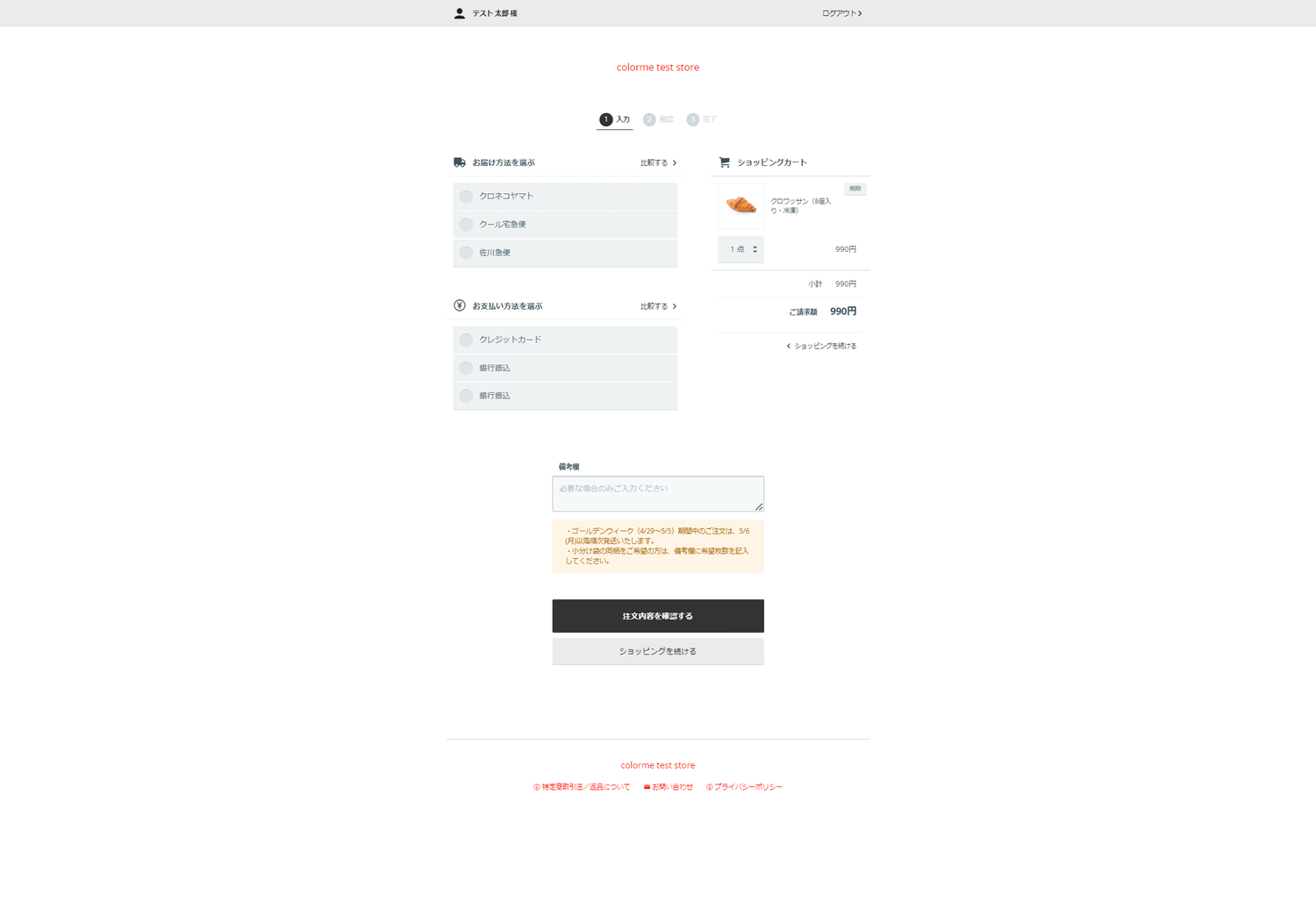
以下のサンプル画像内で赤く表示されているエリア(文字)の色を変更できます。
| ヘッダー・フッター背景色 | ヘッダー・フッター文字色 |
|---|---|
 |
 |
ショップタイトルロゴの位置
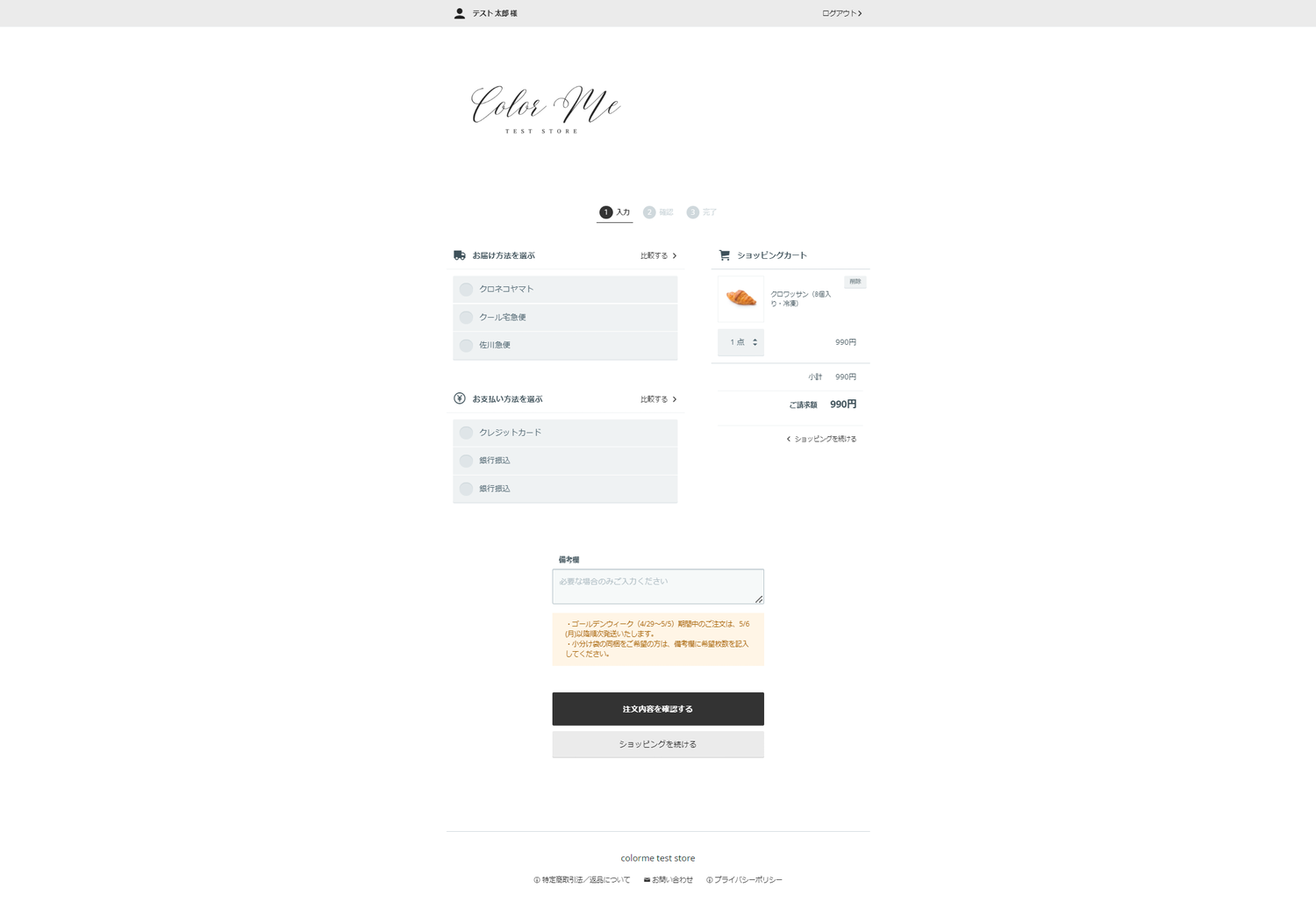
ショップタイトルロゴの位置は、左揃え・中央揃え・右揃えの3種類から選択できます。
| 左 | 中央 | 右 |
|---|---|---|
 |
 |
 |
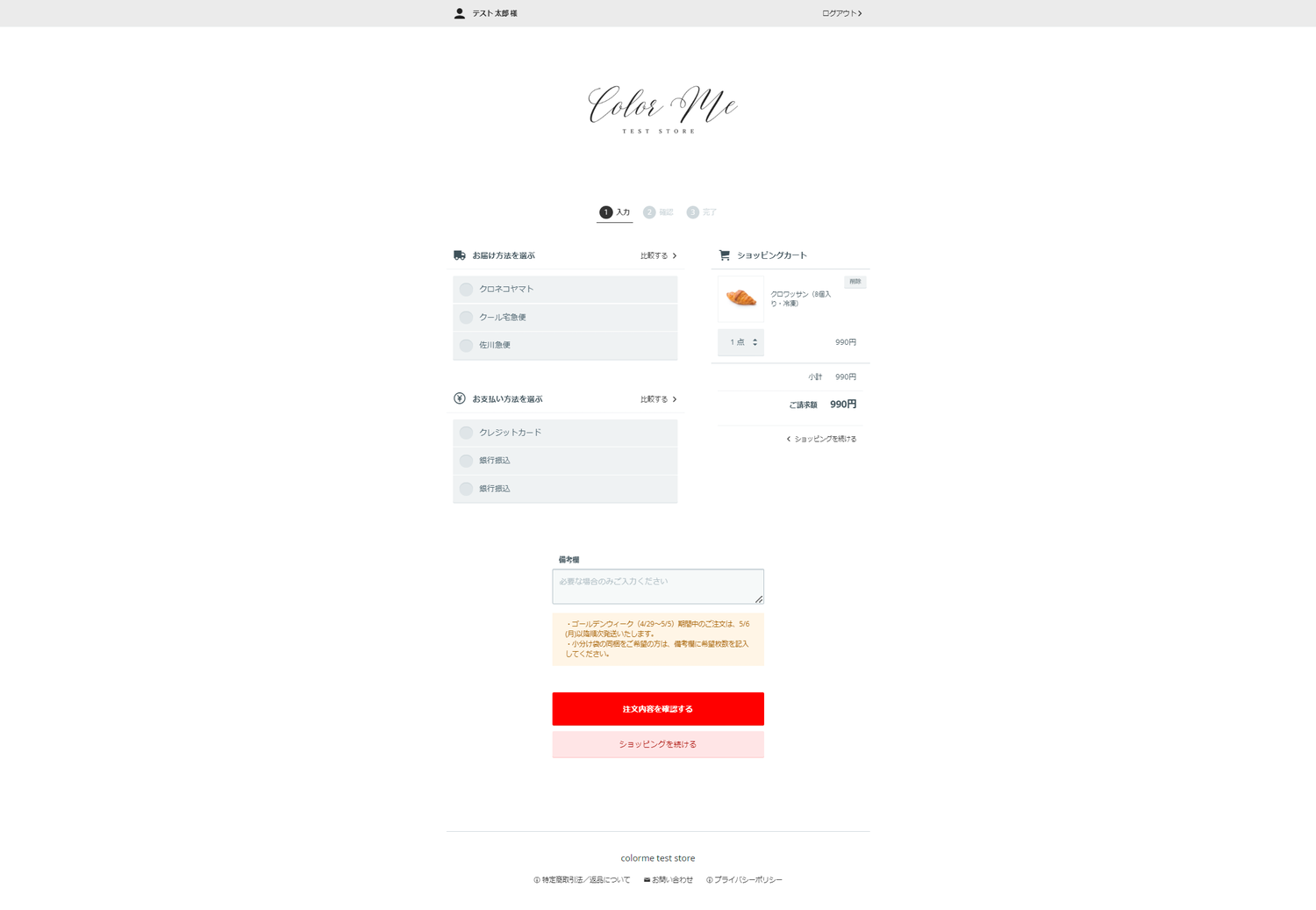
メインボタン背景色、文字色
以下のサンプル画像内で赤く表示されているエリア(文字)の色を変更できます。
なお、「ショッピングを続ける」ボタンは、メインボタン背景色から自動的に設定されます。
| メインボタン背景色 | メインボタン文字色 |
|---|---|
 |
 |
操作できるパーツのキーカラー
以下のサンプル画像内で赤く表示されているエリア(文字)の色を変更できます。なお、操作項目ごとに色を個別に設定することはできません。
| 未操作時の表示例 | 配送方法選択時の表示例 |
|---|---|
 |
 |
アクセントカラー(会員系の表示部分)
以下のサンプル画像内で赤く表示されているエリア(テキストリンク、ボタンリンク)の色を変更できます。
なお、画面最上部やログイン操作時の半透明色は、アクセントカラーとして設定した色をもとに自動で設定されます。
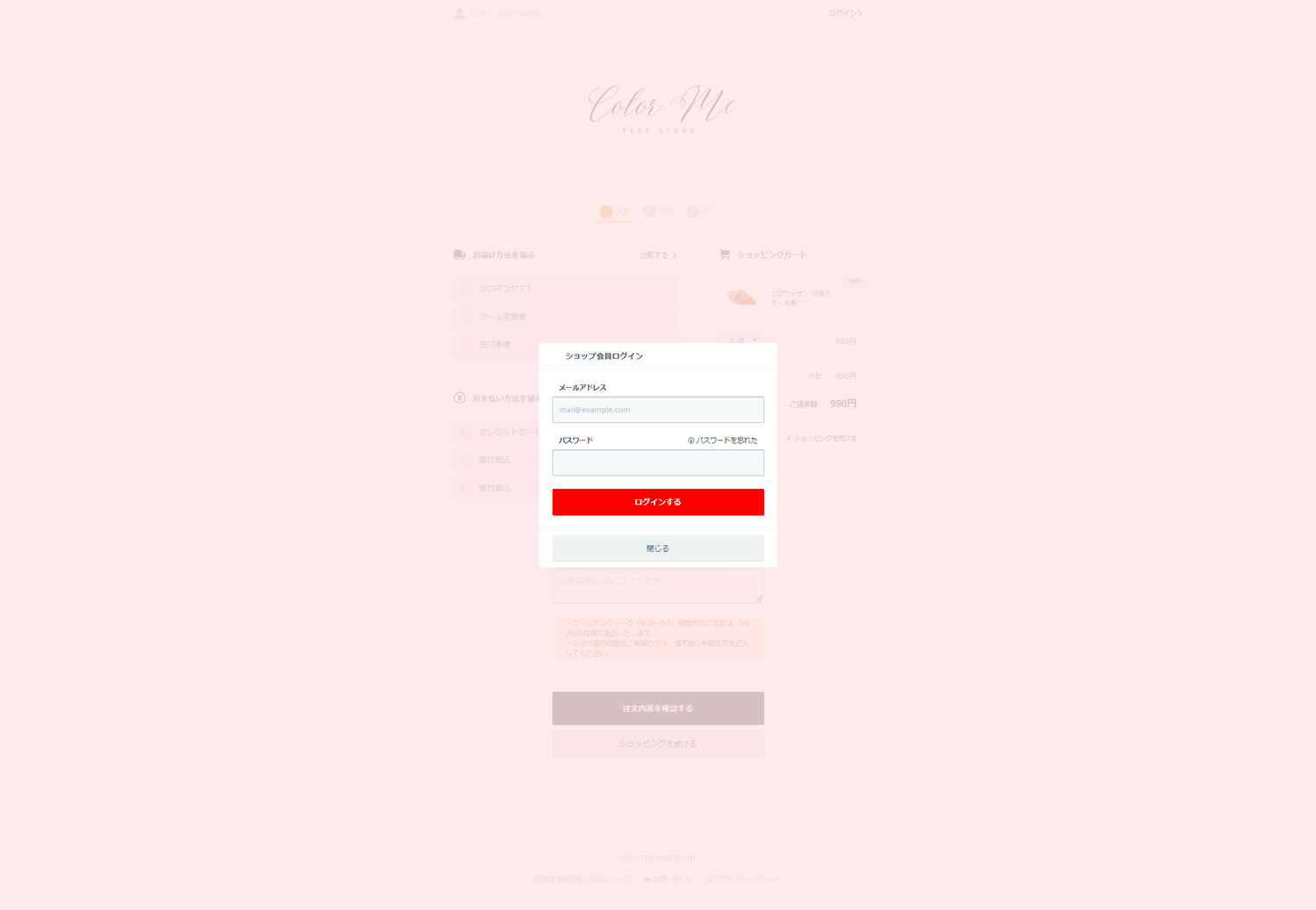
| 未操作時の表示例(画面最上部) | カート画面でのログイン操作時 |
|---|---|
 |
 |
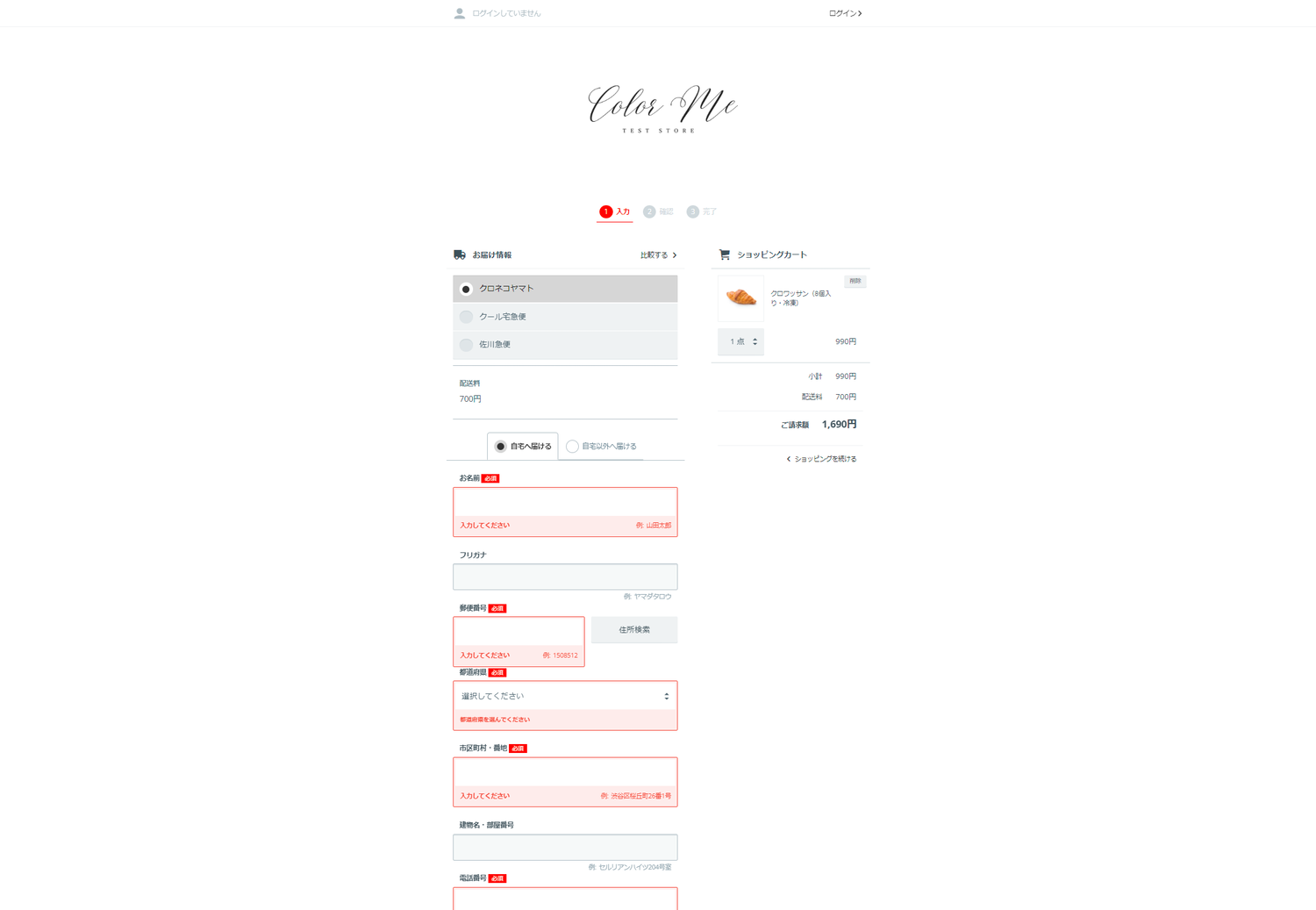
アクセントカラー(購入ステップ・必須項目の表示部分)
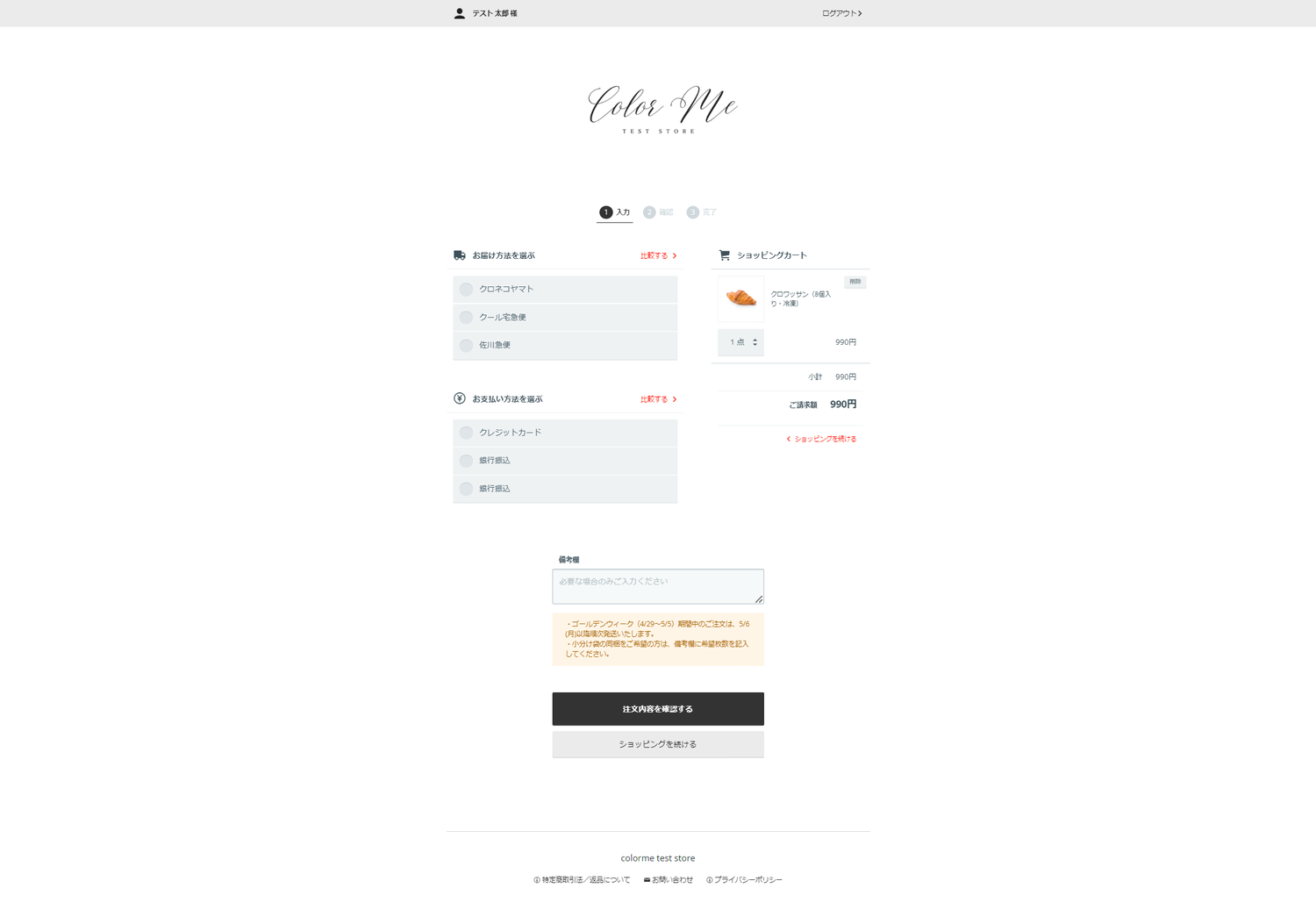
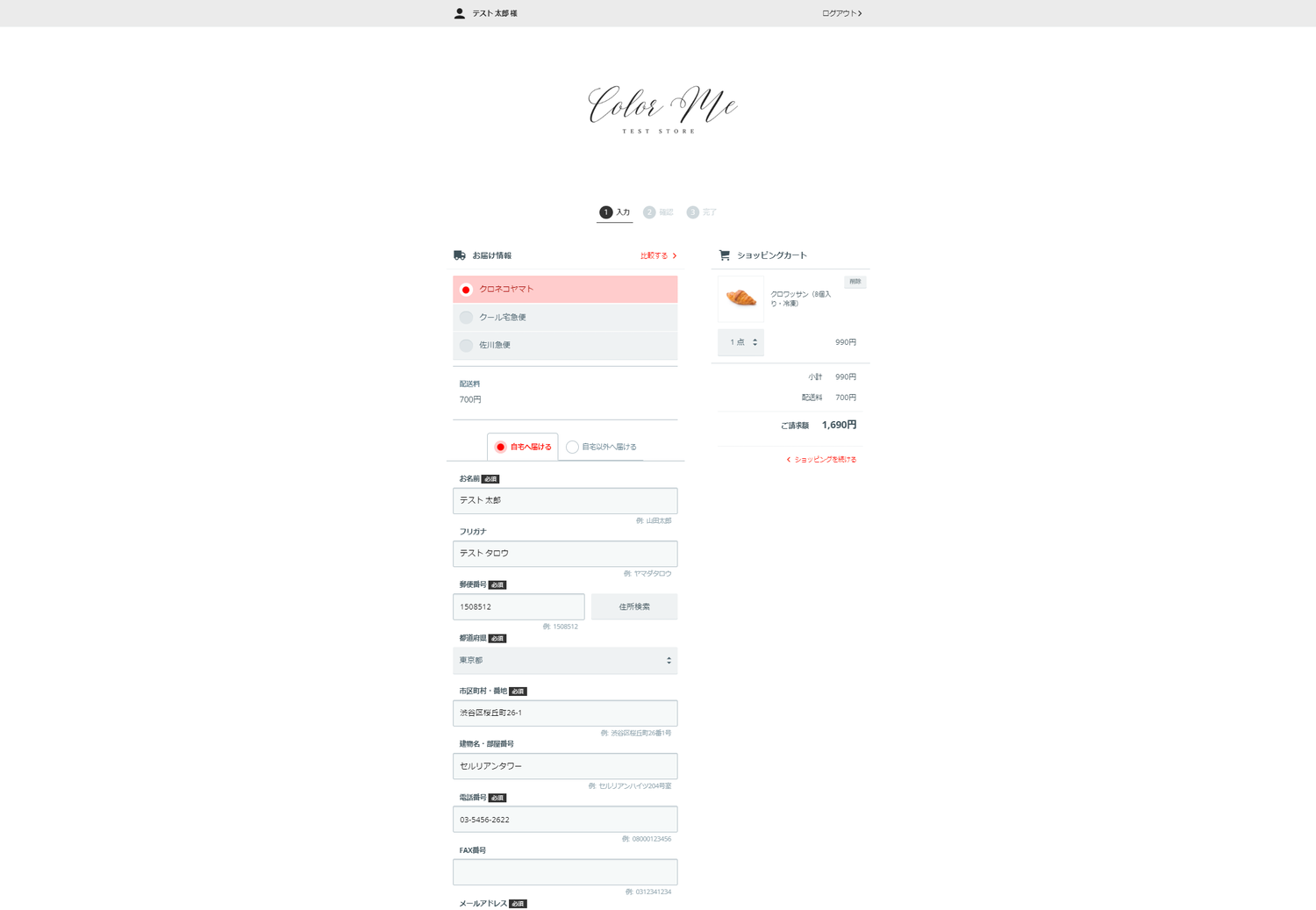
以下のサンプル画像内で赤く表示されているエリア(購入ステップ1~3、入力・選択必須項目)の色を変更できます。
アクセントカラーとして設定した色をもとに半透明色が自動で設定されます。
変更できない要素
ショッピングカートの操作性やユーザビリティを維持するため、下記の要素は変更できません。
- カート画面内の文字サイズ
- カートに入っている商品情報など、メインコンテンツエリアの背景と文字色
- 確認・エラー・警告・完了画面やメッセージなど、配色に意味が含まれている箇所
- GMOポイントや決済ロゴなど、サービスブランドカラーを使用している箇所
注意事項
- デザインテンプレートを変更した場合、ショッピングカートのデザインを再度設定しなおす必要があります。
- 配色によっては購入完了率に影響が出る場合がありますので、なるべく視認性の高い色を設定することを強く推奨いたします(後述)。
- ショッピングカートのデザイン設定はプレビュー表示に対応していません。大変恐れ入りますが、実際のカート画面でご確認のうえ設定してください。
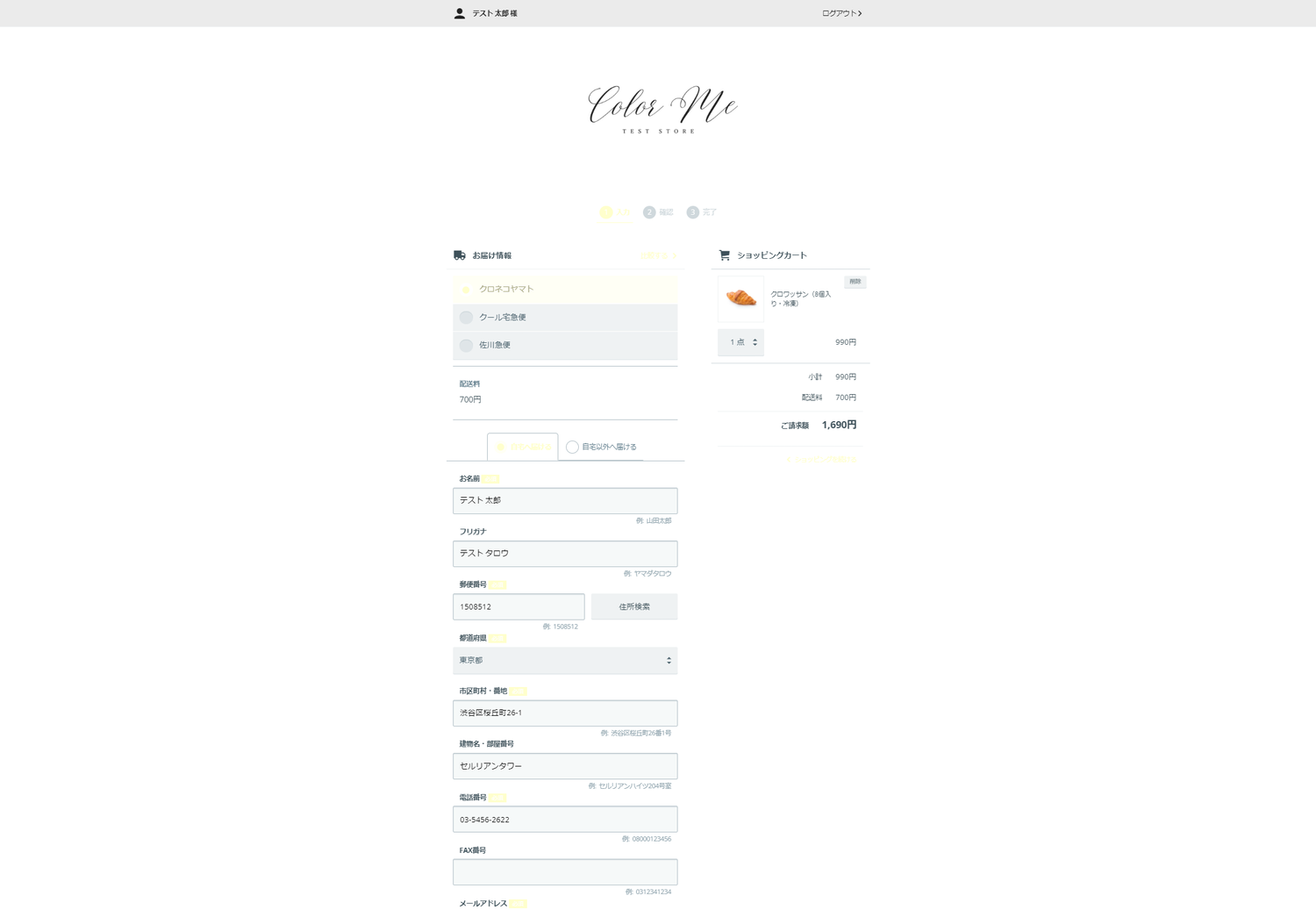
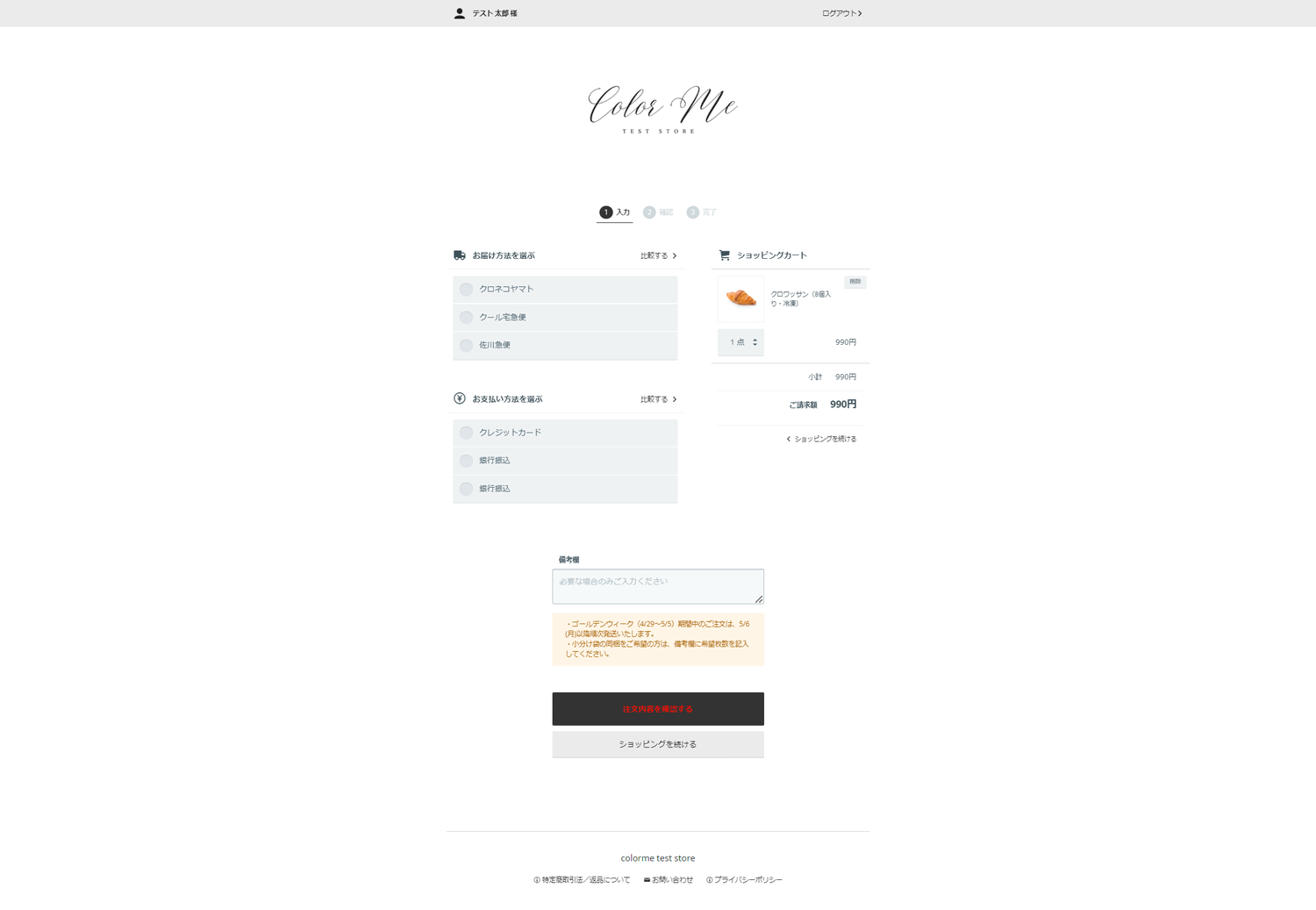
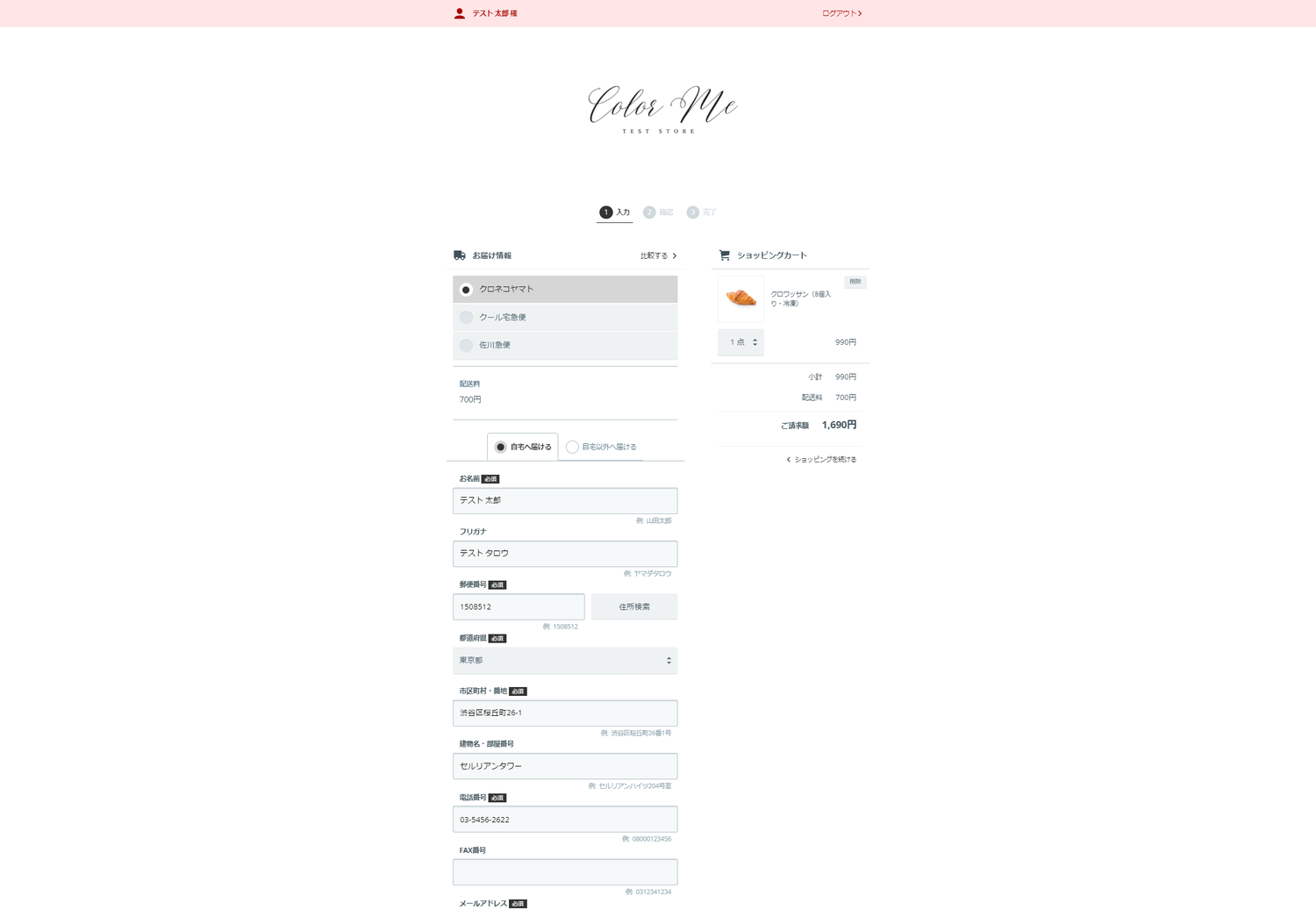
設定により視認性が下がってしまう例
下の画像は、「操作できるパーツのキーカラー」と「アクセントカラー(購入ステップ・必須項目の表示部分)」にそれぞれ薄黄色 を設定した場合の表示例です。背景色(白)に溶け込み、購入ステップや「必須」表示の視認性が著しく下がっていることがわかります。
配色によっては売上に影響することも考えられますので、十分注意して設定を行ってください。
売れるネットショップを
つくるならカラーミーショップ
登録時間はたった3分