
2022年3月30日(水)、新しい有料レスポンシブテンプレート『Mighty(マイティー)』をリリースしました。
MightyはPC/タブレット/スマートフォンに完全対応。美しい写真をより美しく見せるデザインで、商品ジャンルを問わずさまざまなショップでご活用いただけます。
目次
新テンプレート『Mighty』の特長
ショップイメージを伝えるトップページ
ファーストビューに大きなスライドショーを設置。下にはブランド訴求に役立つエリアが続きます。
コンセプト
スライドショー直下の訴求エリアです。画像と文章でショップやブランドのイメージを伝えることができます。

初級モードで画像を変更、詳細文言はショップ作成>トップページ>お知らせから編集ができます。
※タイトルは上級モードからの編集になります。
ギャラリー
複数の画像と文章を用いて、ショップやブランドのイメージを伝えるエリアです。サンプルショップでは、人気商品の画像とコンセプトからブランドイメージを訴求しています。
※上級モードからの編集になります。

ついで買いを促すデザイン
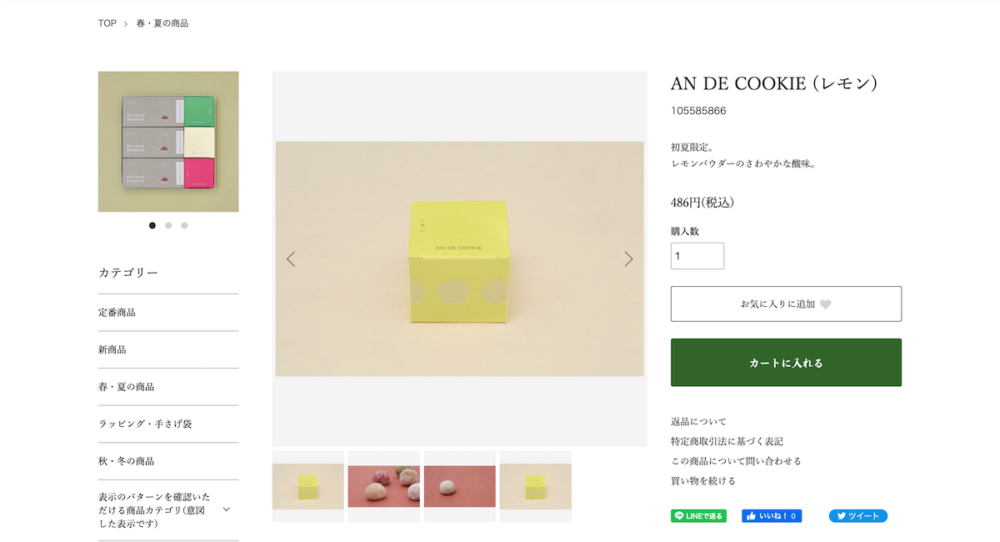
商品一覧ページや商品詳細ページにもナビゲーションを設置、ついで買いを促すUI設計となっています。ナビゲーションの上部・下部にバナーを追加することで、特に訴求したい商品や特集をアピールすることができます。
バナー(上部)
スライダーで複数のバナーを表示し、特に訴求したいページへの遷移を促すことができます。人気商品やシーズナルな特集のアピールにおすすめです。
※上級モードからの編集になります。

バナー(下部)
このエリアには、公式サイトやブログへのバナー、定番の特集、メディア掲載履歴などを掲載し、ショップ情報に厚みをもたせるのがおすすめです。
※上級モードからの編集になります。

こんなショップにおすすめです
- 商品カテゴリーが5つ以上あるショップ
- 商品数が40点以上あるショップ
- キャンペーンやフェアを頻繁に行うショップ
- ブランドや自分の想いを伝えてファンを作りたいショップ
「Mighty」仕様一覧
名入れ機能
商品管理>商品登録、または商品管理>商品検索・変更より各種商品にて設定できます。
レビュー機能
レビュー管理>レビュー設定より設定できます。
営業日カレンダー
ツール>テンプレートプラス>営業日カレンダー管理(※要ログイン)より設定できます。
インフォメーション
ツール>テンプレートプラス>インフォメーション登録(※要ログイン)より設定できます。
メルマガ登録・解除フォーム
フォームおよび登録ページの設置できます。
ページャー表示
数字表示でページごとに移動できます。
お気に入り機能
お気に入りボタンに対応しています。
クイックカートイン
カートに入れたあともカート画面に遷移せずにお買い物を継続できます。詳しくはこちらの記事をご覧ください。
※各種訴求エリアの変更方法については、サンプルショップ内の「コンテンツ」に詳しく記載しています。
→ コンセプトの編集方法
→ ギャラリーの編集方法
→ 店舗情報の編集方法
→ サイドバナー(上部)の編集方法
→ サイドバナー(下部)の編集方法
ご購入方法
1:テンプレート追加ページ(※要ログイン)からMightyの「購入する」ボタンをクリックしてください。
2:購入完了後、デザインページ(※要ログイン)にMightyが追加されますので、「利用する」ボタンをご選択ください。実際のショップページにMightyが適用されます。
テンプレート購入ページ
管理画面に遷移します。(※クリックしても課金は発生しません)
テンプレート購入はこちら
売れるネットショップを
つくるならカラーミーショップ
登録時間はたった3分

