
こんにちは! カラーミーショップ PR担当です。
お持ちのブログやホームページなどに購入ボタンを設置できる人気の機能「どこでもカラーミー」。このたび新たにシンプルで使いやすいテンプレートが追加されました!
目次
「どこでもカラーミー」とは?
ブログやホームページなどに商品を掲載し、購入ボタンを貼りつけられる機能です。
カラーミーショップのアカウントをお持ちの方なら、契約プランにかかわらず無料でご利用いただけます(サンプルページはこちら)。
購入ボタンをショップ外に設置する3つのメリット
1. 新規顧客との接触が増える!
ホームページやブログでの掲載を通じて、新しいお客さまとの接触チャンスを増やせます。
2. 自由なデザインで通販機能を使える!
こだわりのデザイン・表現の中で気軽に通販機能を導入することができるようになります。
3.「ブログを見て即購入」が可能に!
ブログ記事からショップサイトへの移動の手間が省けることで、お客さまの離脱防止を図れます。
※ このほか、Wordpressを使用したメディアECサイトでも「どこでもカラーミー」が大活躍! 詳しい活用事例はこちらの記事からチェックしてみてくださいね。
「どこでもカラーミー」新テンプレートの利用方法
1.
商品管理画面
でお好きな商品の「修正」ボタンをクリックします。

2. 商品名右上の「 どこでもカラーミー(カートJS機能)」をクリックします。

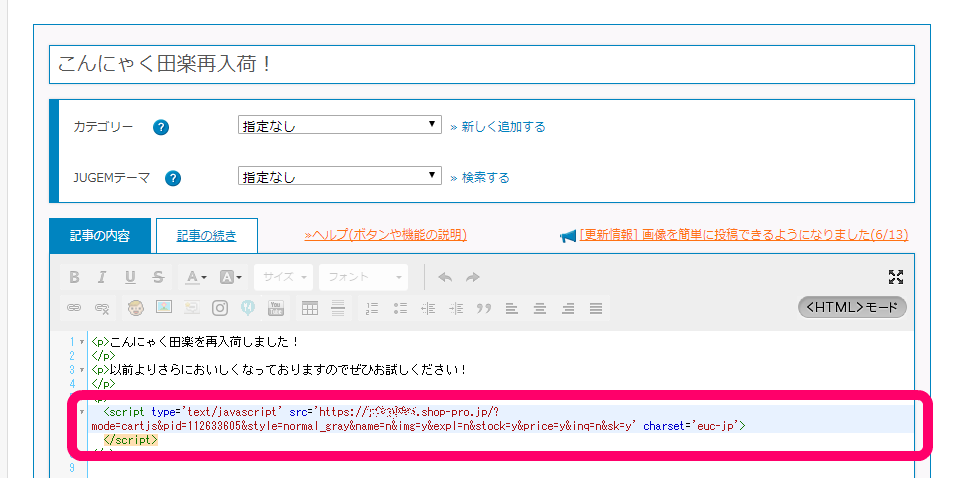
3. 新しくポップアップ画面が表示されます。画面左側のデザイン選択部分をノーマルグレーに設定し、画面下部のJSコードをコピーしてください。
※ 商品説明文・在庫数などの表示有無は自由に選択していただけます。

4. コピーしたJSコードをお持ちのブログやホームページに貼りつけてお使いください。


ぜひ「どこでもカラーミー」を使って、好きなところにカート機能を設置してみてくださいね。
【裏技】外部サイトでショップを構築している場合のおすすめ設定
WordPressなどの外部サイトを利用したショップの店長さんにとって、カラーミーショップ側のページはお店の “裏側” ということになりますよね。
普段「どこでもカラーミー」を利用しているからなるべくカート画面以外はカラーミーショップ側のページを見せたくない…そんなときにオススメの設定をご紹介します。
新しいショッピングカート
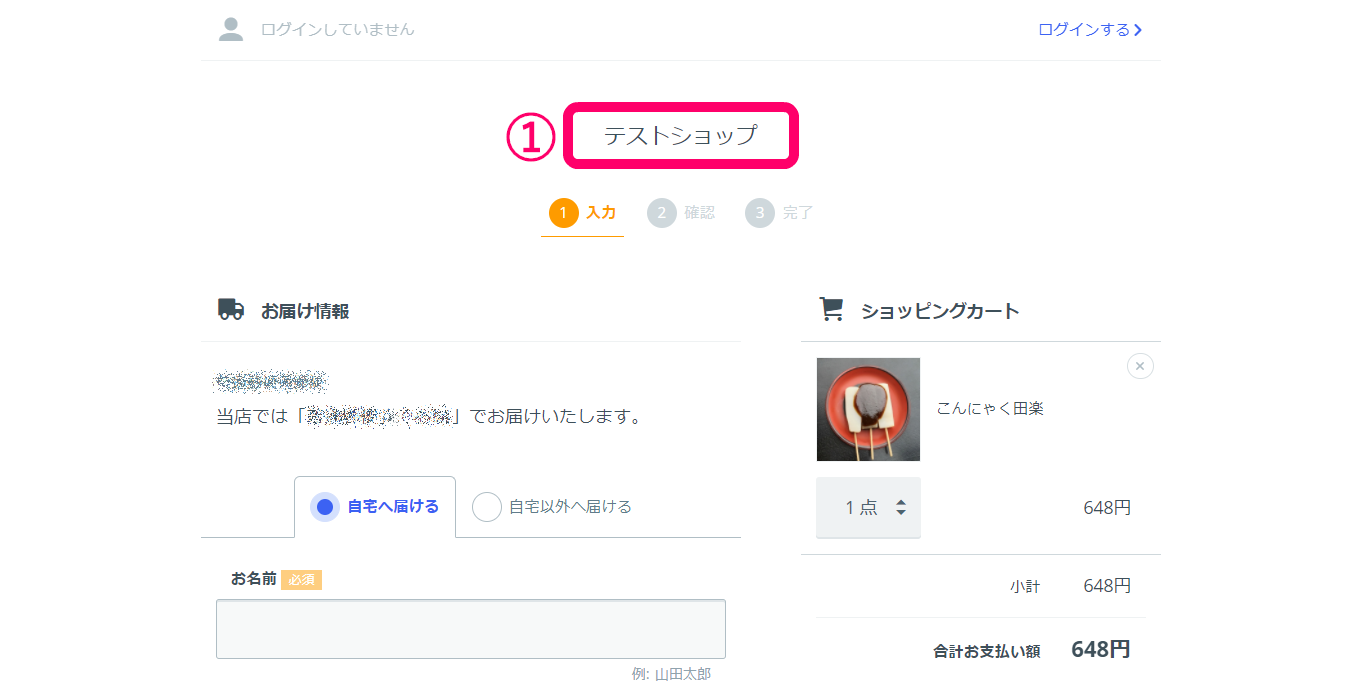
新しいカート画面の場合、カラーミーショップ側のページにつながるリンクは以下の画像内(1)のショップタイトルのみ。そのため、
開店・閉店設定
の「戻り先URL」を外部サイトに設定することでカラーミーショップ側へのアクセスをおさえることが可能です。

 ※ ※ (2)の「ショッピングを続ける」を押した場合、直前のページに戻ります。
※ ※ (2)の「ショッピングを続ける」を押した場合、直前のページに戻ります。
※ 新しいショッピングカートへは
こちら
から切り替え可能です。
これまでのショッピングカート
これまでのショッピングカートをご利用の方は、以下の画像内(1)~(3)に対して設定を行なうことでカラーミーショップ側ページへのアクセスをおさえることが可能です。

(1) ショップタイトル
開店・閉店設定 の「戻り先URL」を外部サイトに設定することをおすすめします。
(2) 「ショップへ戻る」・「買い物を続ける」
通常は、直前のページへ戻るため設定は不要です。
ただし外部サイトに直接「カートを見る」ボタンを設置している場合、戻り先はカラーミーショップ側のページとなってしまいます。したがって、カラーミーショップ側のショップページにアクセスがあった際は外部サイトに転送できるよう、以下のようなタグを共通のHTMLエリア最上部 または headタグ内フリースペースに記載しましょう。
<meta http-equiv="refresh" content="秒数;URL=外部サイトのURL">
(3) 商品名
商品名をクリックした場合も、カラーミーショップ側のページに移動してしまいます。
したがって、カラーミーショップ側の各商品ページにアクセスがあった際は外部サイトに転送できるよう、以下のようなタグを各商品ページの「説明」欄に記載しましょう。
<meta http-equiv="refresh" content="秒数;URL=外部サイトの商品ページURL">
売れるネットショップを
つくるならカラーミーショップ
登録時間はたった3分

