目次
デザインの知識がなくても大丈夫!
無料でバナーを作ってショップに設置する方法
「画像を使った華やかなサイトを作りたいけど、デザインをやったことがない!」そんなオーナーさんも、多いのではないでしょうか。今日は、画像を作ったことのない方でもカンタンにバナーを作る方法と、実際にショップへ設置するやり方を詳しくレクチャーします。
まずは、バナーを作ってみよう!
▼ 無料バナー編集サイト「BANNER KOUBOU.COM」へアクセス。 「バナー・アイコン作成」をクリックしてみましょう。今回はショップのTOPへ貼付けるものを作るので…「ECバナー」を選択します。
▼ 次に、作りたい画像イメージを選択します。(※今回は、卒業・入学・新生活を選択してみました。) 
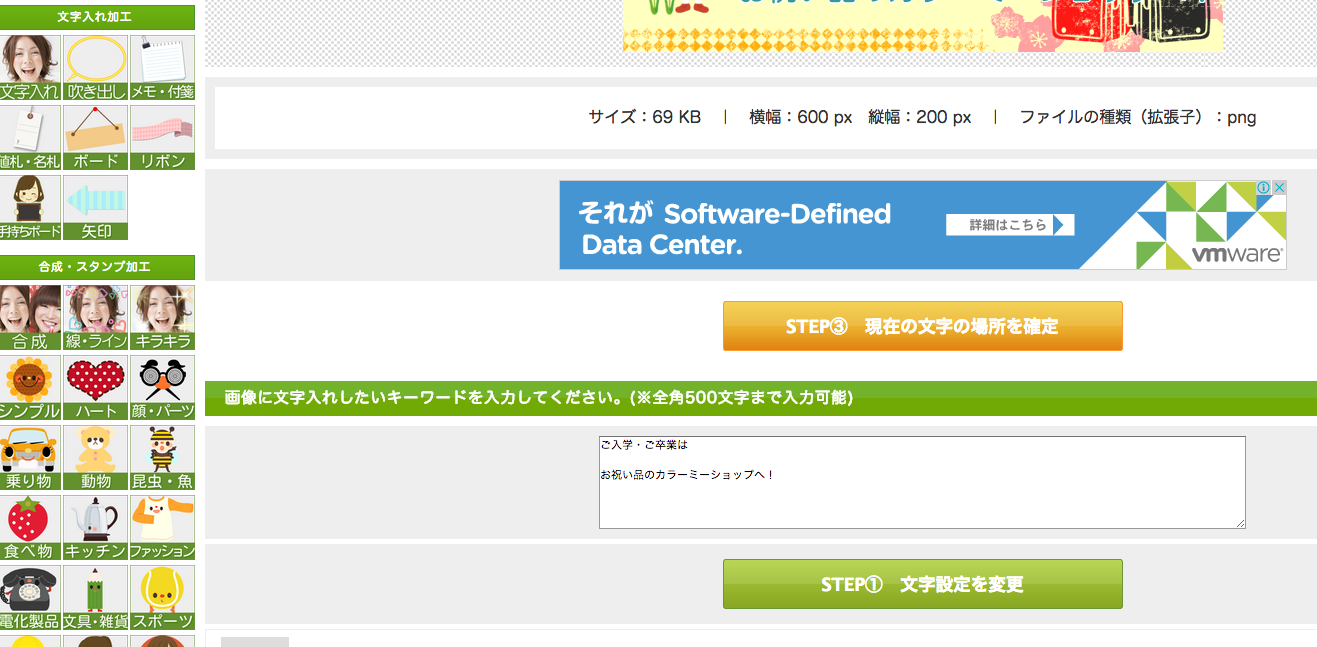
▼ 最後は加工です。豊富な素材から好きなものを選んで組み合わせて 
▼ ダウンロードボタンをクリック! 
▼ これでバナーの完成です!

ショップのTOPにバナーを設置しよう!
1.カラーミーショップの管理画面にログインします。
ショップ作成>画像ファイル管理 を選択して、先ほどつくったバナーををアップロードします。
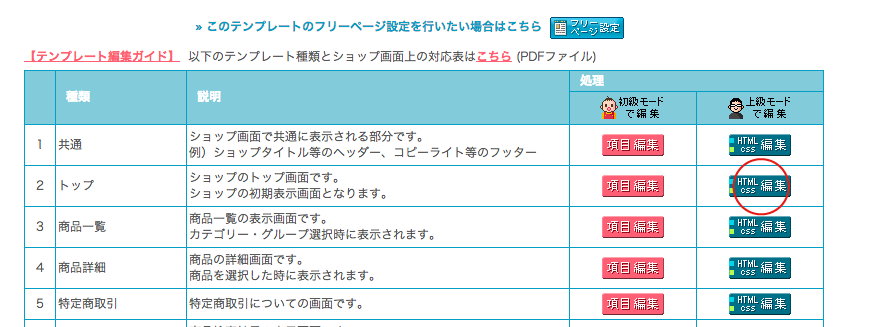
2.アップロードが完了したら、 デザイン設定>デザイン編集>トップのHTML・CSS編集 を選択します。 
3.HTML編集に下記のコードを貼付けたら… <a href="リンク先のURLをいれてください"><img src="バナー画像のURLをいれてください" width="600" height="200" /></a>
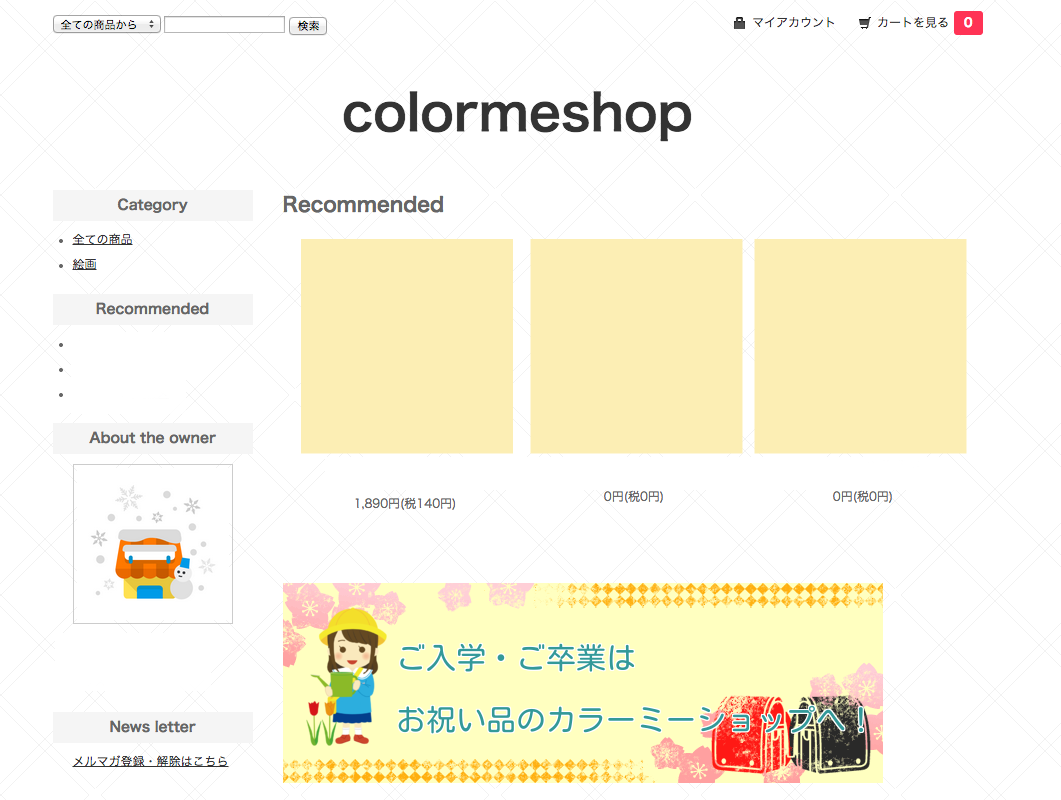
4.完成です! 
有料ソフトを使わなくても、工夫次第で作れるんです♪
いかがでしたか。今回ご紹介した方法なら、高いソフトやデザインの知識を持っていなくても、誰でも工夫次第でバナーを作って設置することができちゃいます。これからショップ作成に挑戦する方は、ぜひ一度お試しくださいね!
売れるネットショップを
つくるならカラーミーショップ
登録時間はたった3分


