目次
今すぐ設定できるカンタンTIPS!
スマホで毎日チェックしてもらえるお店になろう
こんにちは、ディレクターのちょれです。 今やスマートフォンの国内普及率は約37%(※1)!10代20代では、なんと7割近くがスマートフォンを保持しています。さらに、スマホからのネットショッピング利用経験率は65%以上(※2)…!
「スマホファスト」と呼ばれるくらいに、パソコンよりもスマホでの見え方や集客に注力するショップさんも、もはや少なくありません。そこで今日は、今すぐできるスマホ向けTIPSをご紹介。iPhoneユーザーのお客様にリピート購入してもらえる小技を教えます。
※1:ニールセンによる調査(2013年4月〜2014年4月までのスマートフォン利用状況)
※2:博報堂DYグループ・スマートデバイス・ビジネスセンターによる調査(2013年11月実施)
iPhoneでお気に入りのショップを見つけたとき…
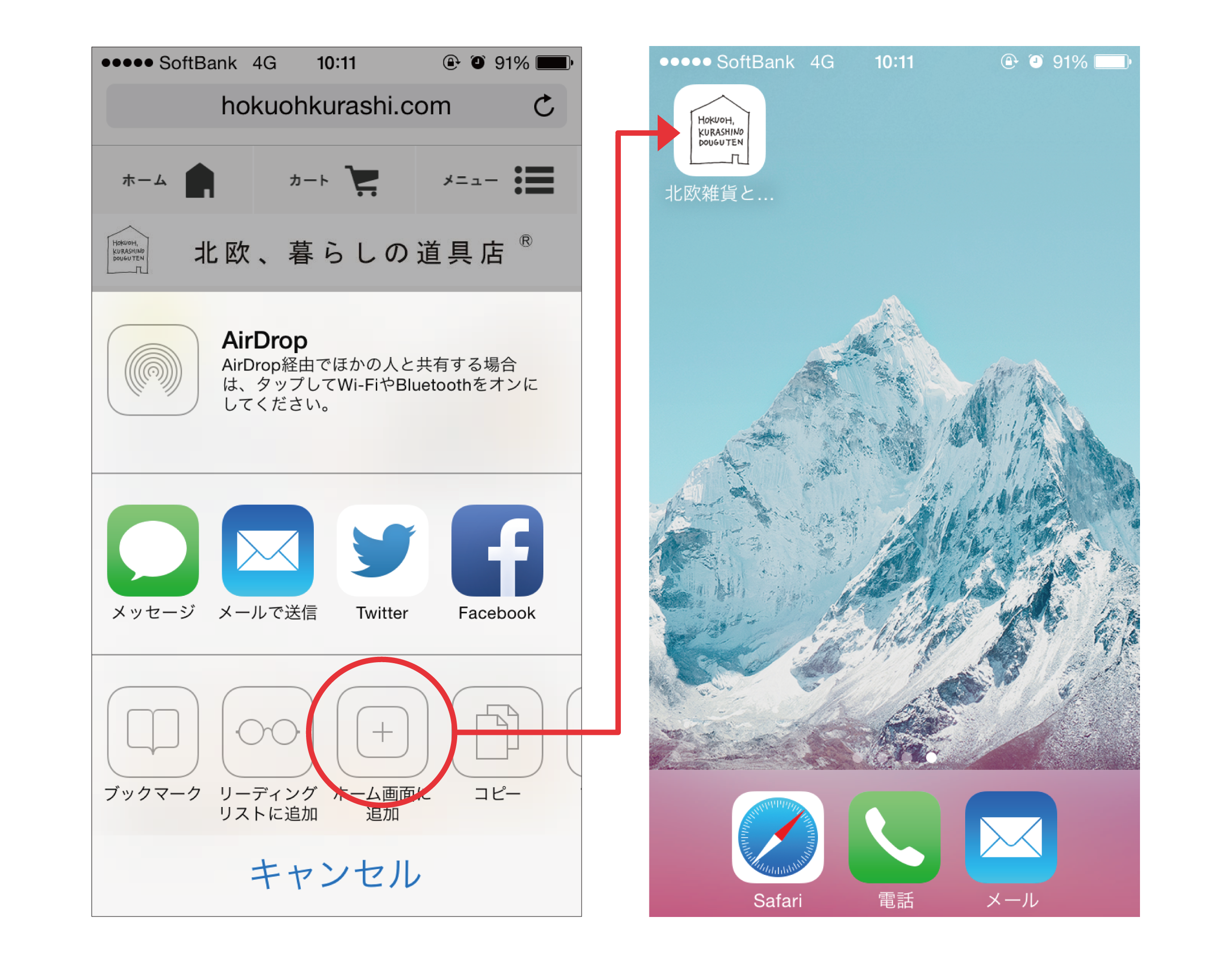
iPhoneでお気に入りのショップを見つけたとき、ブックマークのほかに「ホーム画面に追加」を選ぶことができることをご存知でしょうか?ブラウザで見ているショップを、ホーム画面のアイコンに登録することができるのです。例えば『北欧、暮らしの道具店』さんを、「ホーム画面に追加」をタップしてみると…  このようにホーム画面に『北欧、暮らしの道具店』のロゴマークが追加されました!
このようにホーム画面に『北欧、暮らしの道具店』のロゴマークが追加されました!
これなら、「スマホのホーム画面に追加してくださいね」とお客さまにおすすめしやすくなります。毎日コンテンツを更新しているショップさんや、ブログを更新されている方は、ホーム画面に追加したとき、このようにロゴを表示させたい!と思いますよね。
特別な技術は不要。今すぐかんたんに、設定できます。
1.まずはアイコンを作ります。
サイズは【 152px × 152px 】で、ホーム画面に表示させたい画像を作りましょう。画像を作ったら、【 touch-icon-iphone 】という名前で保存します。画像の形式は【 .png 】にしてください。(画像名は「touch-icon-iphone.png」になります。) ![]()
2.アイコンをアップロードします。
管理画面で、ショップ作成をクリック。左のメニューから「画像ファイル管理」を選択して、画像をアップロードします。 
3.アイコンを設定
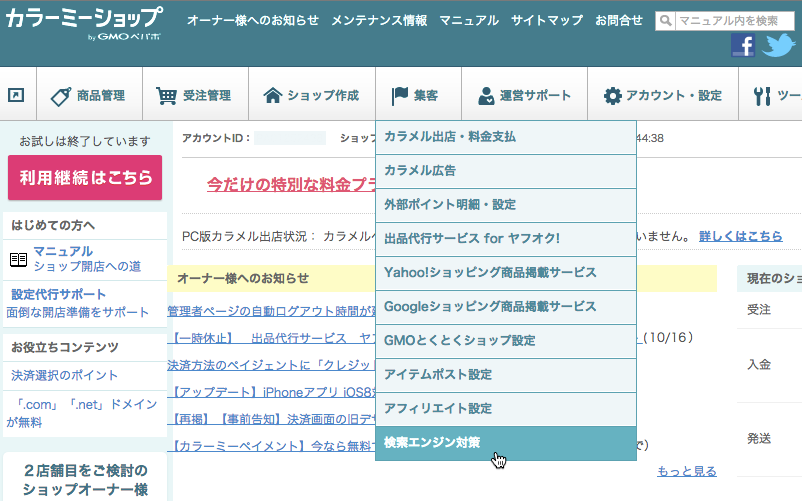
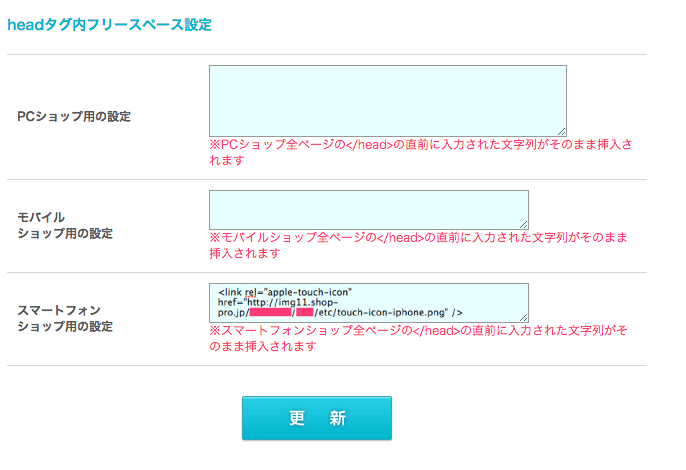
管理画面で「集客エンジン対策」をクリック。  「headタグ内フリースペース設定」という項目の「スマートフォンショップ用の設定」部分に以下のタグを挿入します(〜の部分は、アップロードした画像のURLを挿入します)。
「headタグ内フリースペース設定」という項目の「スマートフォンショップ用の設定」部分に以下のタグを挿入します(〜の部分は、アップロードした画像のURLを挿入します)。 <link rel="apple-touch-icon" href="http://〜" />

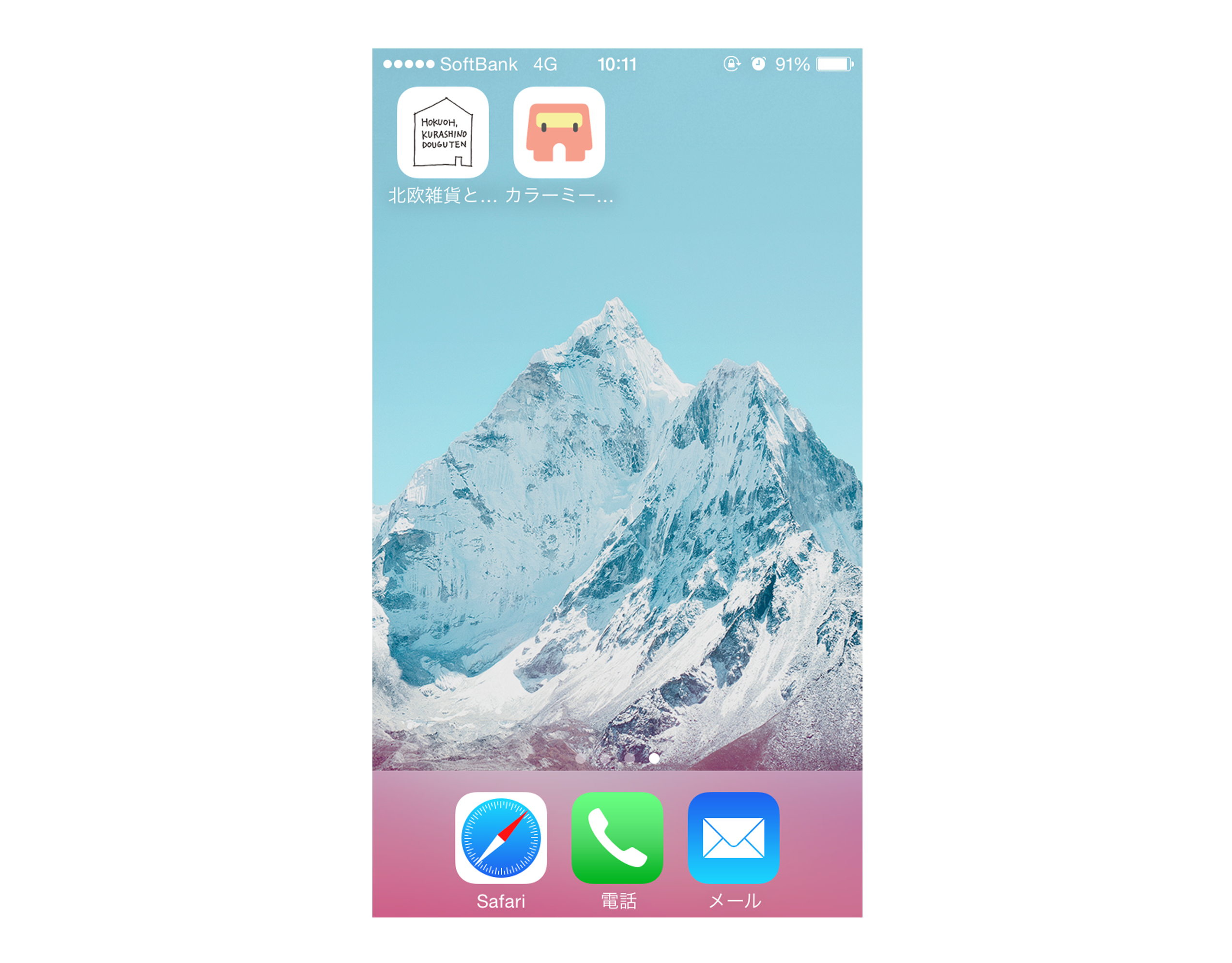
保存して、ショップをホーム画面に追加してみると…こんなかんじで表示されます!

小さいことですが、今すぐできること。ぜひお試しを!
いかがでしたか?毎日チェックしてもらいたいコンテンツがあるショップさんはこの設定で、スマホからのリピーターさんを増やせるかもしれません。ちょっとしたところですが、こういった気づかいでユーザーさんのストレスをなくしていきましょう!
売れるネットショップを
つくるならカラーミーショップ
登録時間はたった3分

