目次
カート画面のデザインまでこだわりたいあなたへ カスタマイズ方法をこっそり教えます♪

こんにちは、ディレクターのちょれです。せっかくなら、お買い物が完了するまでそのサイトの世界観を味わいたいもの。そこで、今回のテーマは、カート画面のデザイン変更方法。CSS中級者向け(※)ではありますが、これからウェブデザインを勉強しようと考えている方にも分かりやすく解説していきます。それでは、どうぞ!
※CSSの概念を理解しており、簡単な文字色やサイズの変更が自力でできる方
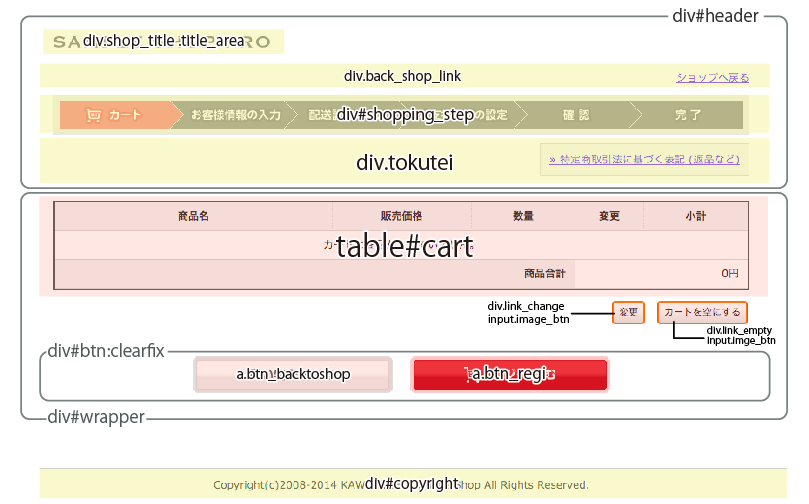
《はじめに》カート画面CSSの解剖図
1.カート画面のステップを消す《初級者向け》
2.背景を変更する《初級者向け》
3.背景画像を変更する《初級者向け》
4.ボタンを変更する《中級者向け》
5.ボタン用の画像を作る
《はじめに》カート画面CSSの解剖図
カート画面は細かなエリアごとに、異なるCSSがあてられています。

これからカスタマイズするCSSは下記から編集することができます。 管理画面 > ショップ作成 > デザイン設定 > 利用中のテンプレート > デザイン編集 > 決済 > 上級者モードで編集 > CSS編集 > テンプレート編集
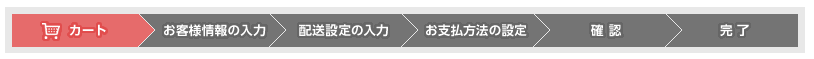
1.カート画面のステップを消す《初級者向け》

ページの上部に表示されている、カートの遷移を示したステップ。この画像を非表示にするソースは以下のとおりです。
#shopping_step {
display: none;
}
display: none;
上記のコードを追加することでステップを非表示にすることができます。
ただし、商材によっては購入ステップがはっきりと分かった方が良い場合もあることもあるので要注意。お客様の立場を考えて、ご自身のショップに合ったカスタマイズをお楽しみください!
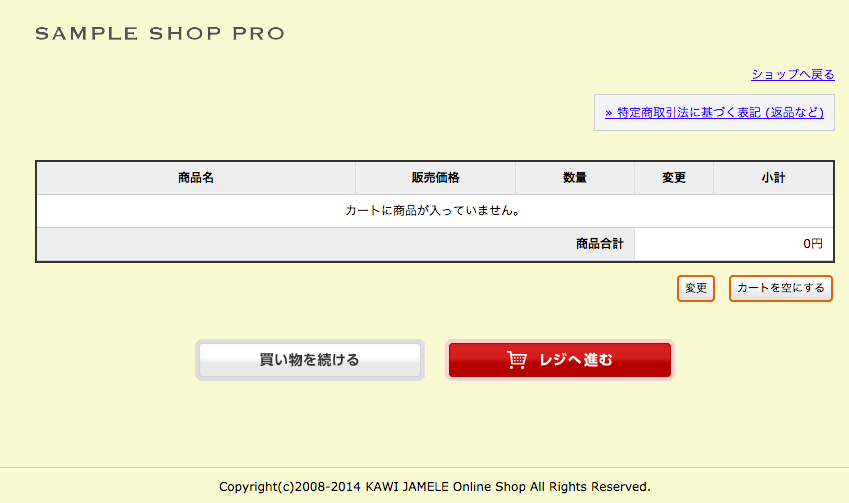
2.背景を変更する《初級者向け》
次は、背景色を変更してみましょう!

まずは下記のソースを記載して、#以下の英数字6桁を好きなカラーコードに置き換えましょう。
body {
background-color: #FAFAD2;
}
background-color: #FAFAD2;
参考:カラーコード一覧
3.背景画像を変更する《初級者向け》
先ほどのbodyタグに背景を設定するコードを付け加えます。
body{
background-color: #FAFAD2;
background-image:url(http://〜); /*この行を追加 */
}
http://〜の部分に、画像のURLをいれましょう。全面に画像を表示させることもできます。

4.ボタンを変更する《中級者向け》
ショップのテイストによっては、”買い物を続ける”より”お買い物をする”の方が合っている場合もあります。ボタンのラベリングを変えることでかご落ちを防ぐことにもなるかもしれません。
 ボタンを変更するには画像を作成する必要があります。まずはソースをご紹介します。
ボタンを変更するには画像を作成する必要があります。まずはソースをご紹介します。
a.btn_backtoshop {
background-image: url(http://〜); /*この行を追加 */
background-position:0px 0px;
width:230px; /*この行を追加 */
height:42px;
float:left;
margin:15px 10px 30px;
}
a:hover.btn_backtoshop {
background-position:left bottom; /*この行を追加 */
}
a.btn_regi {
background-image: url(http://〜); /*この行を追加 */
background-position:0px 0px; /*この行を追加 */
width:230px;
height:42px;
float:left;
margin:15px 10px 30px;
}
a:hover.btn_regi {
background-position:left bottom; /*この行を追加 */
}
5.ボタン用の画像を作る
上記のソースを記載のうえ、オンマウス前・後の画像を上下で1枚にしたものを作りましょう(以下画像参照)。ボタンのサイズは変更も可能ですが、その場合はソースの書き換えもお忘れなく。  デフォルトで表示されているボタンも、上下で1枚になった画像を、マウスオンすることで、下に表示をずらすようにCSSで指示することで、ボタンが変化しているように見えるのです。
デフォルトで表示されているボタンも、上下で1枚になった画像を、マウスオンすることで、下に表示をずらすようにCSSで指示することで、ボタンが変化しているように見えるのです。

いかがでしたか?
いかがでしたか?カート画面を少し変更するだけでショップのイメージはガラっと変わります。CSS初心者の方にも、カラーミーショップのショップカスタマイズを楽しんで頂きたいです。 この機会に、ぜひ試してみてください!
売れるネットショップを
つくるならカラーミーショップ
登録時間はたった3分

