 こんにちは。ディレクターのちょれです。「今持っているホームページやブログをネットショップに活用できないかな?」と考えている方いらっしゃいませんか?今回は、そんなオーナーさんにおすすめの機能「どこでもカラーミー機能」の使い方と上級者向けの裏技をご紹介します。
こんにちは。ディレクターのちょれです。「今持っているホームページやブログをネットショップに活用できないかな?」と考えている方いらっしゃいませんか?今回は、そんなオーナーさんにおすすめの機能「どこでもカラーミー機能」の使い方と上級者向けの裏技をご紹介します。
目次
「どこでもカラーミー」って何かというと…
ブログやホームページで商品を掲載し、ショッピングカートを貼付けられる機能です。カラーミーショップのアカウントをお持ちの方はプランに関係なく無料でご利用いただけます。サンプルページはこちらをどうぞ!
カートをショップの外に設置するメリットは3つ
1.ホームページやブログなどの拡散をとおして新しいお客さんに接触するチャンスが増える!
2.自由なデザイン・表現の中に、気軽に通販機能を導入できる!
3.紹介記事からショップへの移動がないため、お客さんを離脱させることなくその場で即決購入させられる!
設置方法は、とってもカンタン!
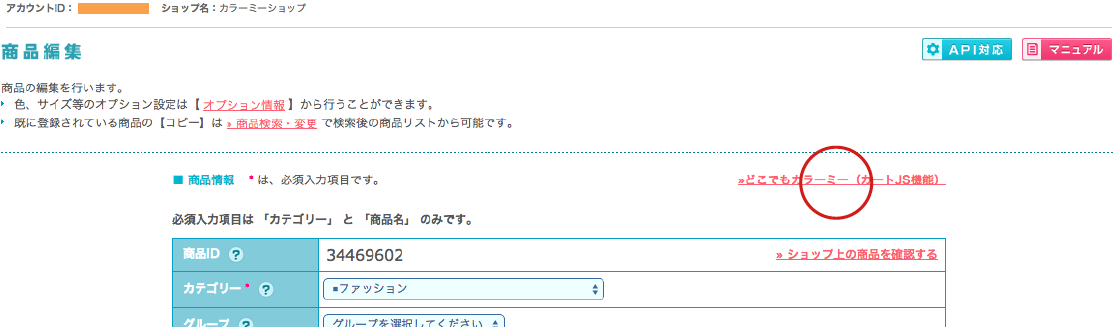
1.管理画面にログインしたら、商品検索→商品編集画面を開き、修正ボタンをクリック。

2.商品編集右上どこでもカラーミー(カートJS機能)をクリック。

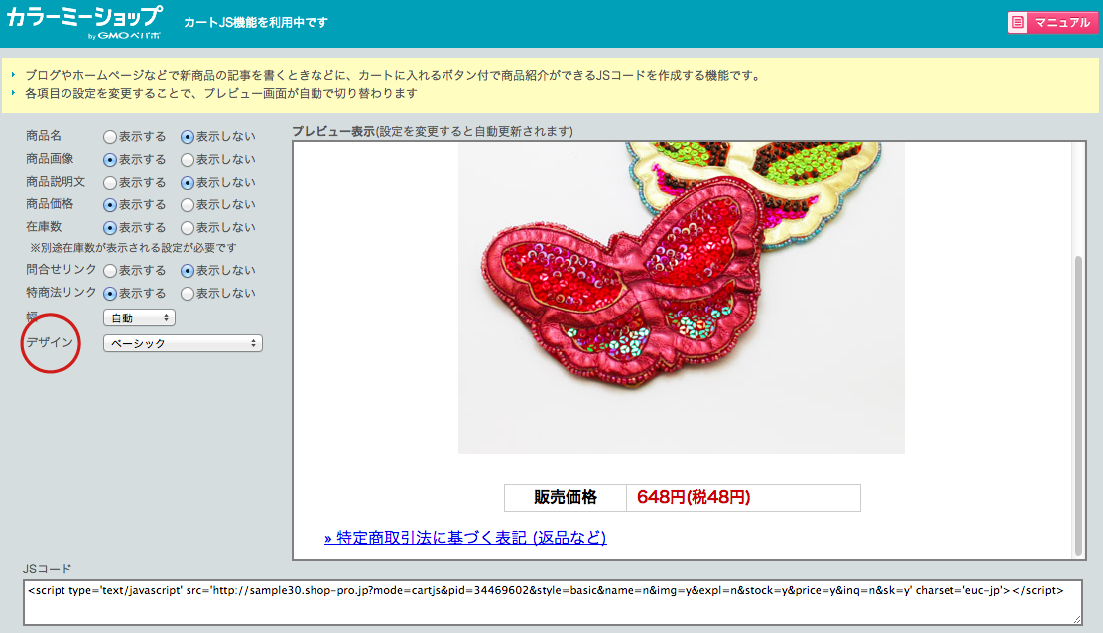
3.お好みのカートボタンのデザインを選択します。
カートボタンのデザインは多数!ショップに合ったボタンを選べます。 
4.JSコードをコピーして、お好きなページに貼付けます。
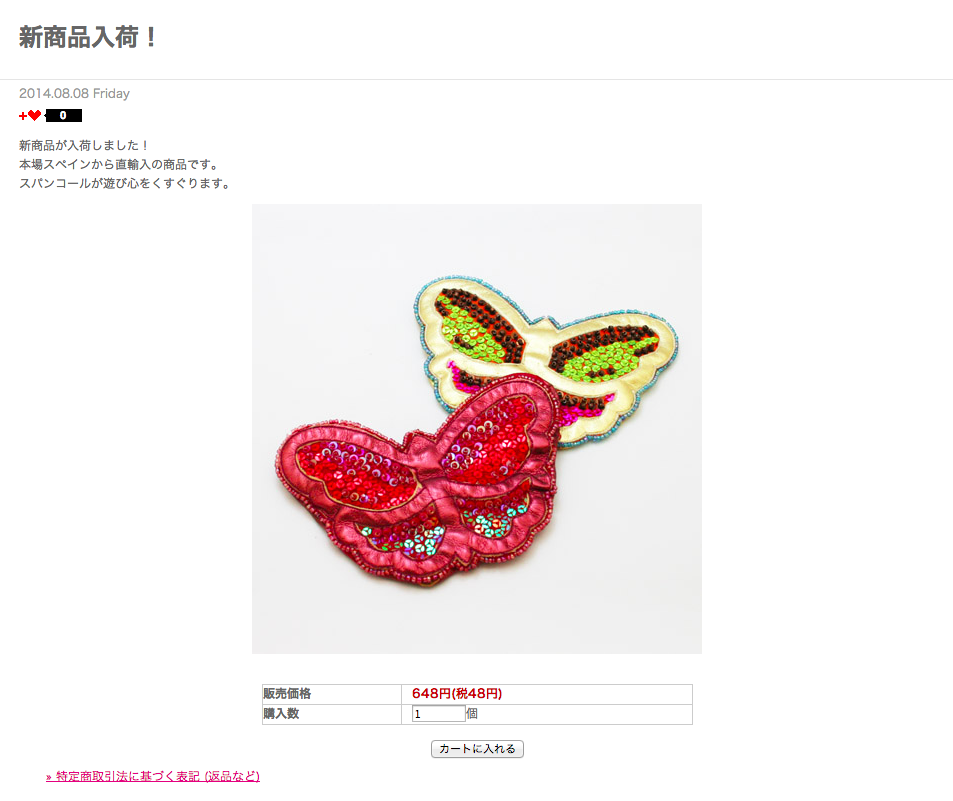
試しにJUGEMブログに貼付けてみましょう
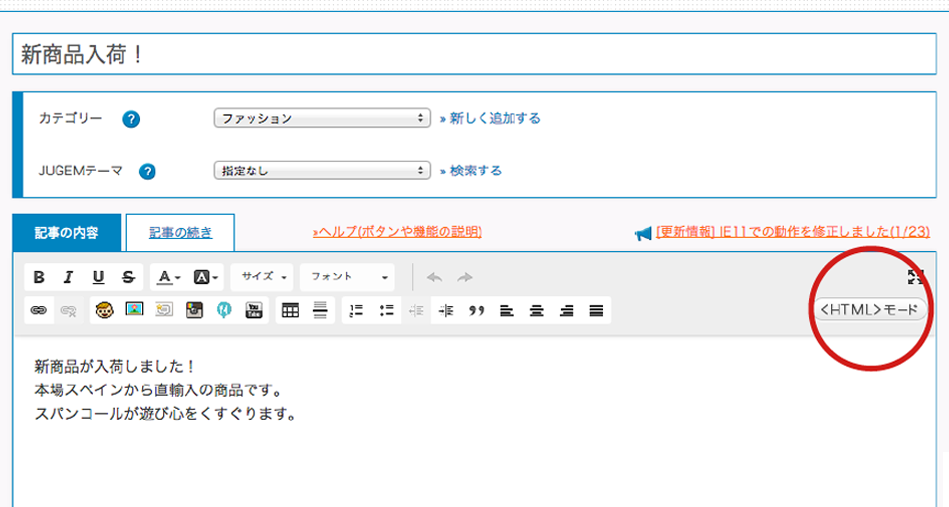
1.投稿ページを開き記事を書いたらHTMLモードをクリック。

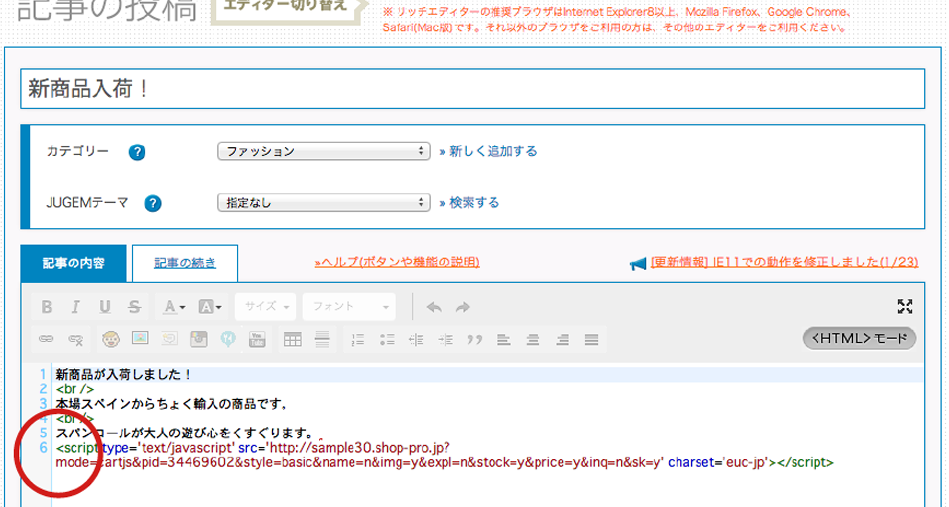
2.記事の表示させたい場所にコードを貼付けます。

3.記事を投稿すれば完了です!

裏技!「カートに入れる」ボタンのデザインを変えるには?
「カートに入れるボタン」は選択するデザインのほか、JSコードを書き換えることでデザインを自由に変更することもできます。上級者向けになりますが、手順は以下のとおりです。
どこでもカラーミーのjsを貼り付けると、下記のようなHTMLタグが発行されます。
<div style="width: 100%;margin: 0 auto;padding: 0;">
<div class="cartjs_box" style="margin: 0;padding: 20px 0;">
〜〜 省略 〜〜
</div>
</div>
貼り付けたjsの下に、例えば下記のようにcssを割り当てることで、カートに入れるボタンのデザインを自由に変更することができます。
<style>
.cartjs_box div.cartjs_cart_in input {
width: 280px !important;
margin: 0 auto;
background: none;
display: block;
padding: 11px 0 9px;
text-align: center;
border: none;
background: #E74C3C !important;
color: #ffffff;
font-size: 18px !important;
letter-spacing: 1px;
border-radius: 3px;
-webkit-border-radius: 3px;
-moz-border-radius: 3px;
text-decoration: none;
line-height: 1 !important;
}
</style>
・ボタンの横幅を変更する場合は「width: 280px !important;」を「width: 400px !important;」のように値を変更します。
・ボタンの色を変更する場合は「background: #E74C3C !important;」 を「background: #FF0000 !important;」のようにカラーコードを変更します。
・ボタンのテキストサイズを変更する場合は「font-size: 18px !important;」を「font-size: 24px !important;」のように変更します。
※カートJS機能の設定画面で選択したボタンデザインによっては、上記のCSSを貼り付けただけではうまくカスタマイズできない場合があります。カスタマイズにはCSSの知識が必要ですのでご注意ください。
無料でカンタンだからこそ、まずはお試しを。
いかがでしたか?有料の広告や販促を検討する前に、まずはあなたの持っているホームページやブログからの集客を強化してみてはいかがでしょう。上記のステップで分からない部分などあれば、お気軽にカラーミーショップのサポートコミュニティやお問合せまでどうぞ。これからも、オーナーさまに役立つ情報をお届けしてまいりますので、どうぞお楽しみに!
売れるネットショップを
つくるならカラーミーショップ
登録時間はたった3分

