目次
Webデザイナーが詳しく解説!流行りの「レスポンシブ対応」のメリットって?

こんにちは!カラーミーショップのイベント担当サヤです。先日の全国行脚セミナーの際に、関西を中心にご活躍されているWebデザイナー・vanillate(バニレート)の細川富代さんにお会いしました。 細川さんはこれまでに、レスポンシブWebデザインのテクニック本を執筆されたり、カラーミーショップの有料版テンプレートを制作されるなど、ネットショップのデザインにはとても精通されています。 そこで今回、プロのクリエイター視点から、今注目されているネットショップの「レスポンシブ対応」について語っていただきました。
カラーミーショップのレスポンシブ対応は思ったほどむずかしくない!
なぜみんなレスポンシブにしているの?
はじめまして!Webデザイナーのバニレートです。
このごろ、カラーミーショップの運営されているショップオーナー様から、すでにレスポンシブ化されたテンプレートを持ち込んでのデザインご依頼を受けることが多くなってきました。
レスポンシブという考え方がネットショップにも浸透してきているのを感じています。
・ひとつのテンプレートで、スマホや、タブレットにも対応したデザインにできるらしい
・よく聞くようになった、流行っているから取り入れたい ・(上級者の方は)グリッドシステムで組めるから
上記のような理由ではじめたり、レスポンシブテンプレートへと切り替える方が多くいらっしゃいます。
「スマホやタブレットでショップを見てる人って多いから」
PCサイト用のデザインだけでは運営が厳しいかな?と思っている人たちの中で、こういった言葉をよく聞きます。
お声をいただいた方々は、自分自身で「スマホでの(ネットをする)時間が長いなぁ」と、実感されている方が多いよう。
みなさんもPCやタブレットでネットをすること、多くなってきていませんか。 データ解析派なら、アクセス解析で気がついているかもしれませんね。
パソコンより、スマホやタブレットのほうがネットに近い時代が既に来てしまっています・・!
レスポンシブって何?よくわからないまま、始めちゃった…
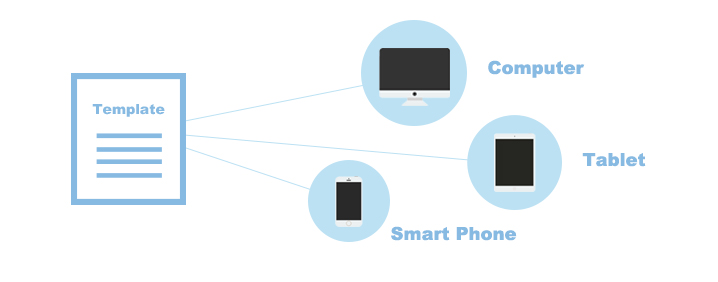
レスポンシブとは、一枚のウェブページを横幅で判定して、スマホや、タブレットに対応したデザインへと変化させる技術のこと。
今までは「携帯サイト」とか、「スマホサイト」などに分けてテンプレートを作っていたものが、レスポンシブの技術を使えば、
ひとつのテンプレートで管理できるようになり、横幅で伸縮させて表示するからある程度の画面インチ数の揺らぎもカバーして、まさに時代と、環境に合わせたコンテンツの提供方法なんです。

レスポンシブって難しそうだけど…?
レスポンシブデザインは、一から組み込もうとすると、正直難しいです。
いままでのウェブサイトの制作方法のいいところを取り出して、練りなおして、まとめた技術です。
もしこれから勉強したいって方がいたら、仕事柄いままでの技術をできるだけ洗いなおして勉強して理解してもらいたい・・って思っちゃいます。

ですが、カラーミーショップでレスポンシブテンプレートを使う場合はそんな勉強は不要です。
知識を組み上げて、まとめて、再利用できるようにしたフレームワーク「カラーミーキット」がありますし、
この「カラーミーキット」を使ってさらに装飾を加えられている、すぐに使える無料/有料テンプレートが用意されています!テンプレートを使えばフレームワークを意識せずにカスタマイズできるので、
「フレームワークって何?」って方も安心です。
もちろん、上級者の方は、「カラーミーキット」とそのドキュメントを読んで、作法を掴めばさらに細かくカスタマイズすることも可能です!

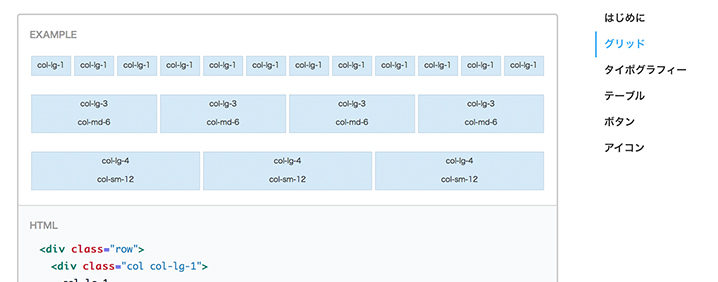
12カラムのフレームワークで、テーブルなどレスポンシブで面倒な部分もフォローした癖のすくないシンプルなフレームワークになっています。
初心者なら「ロゴ部分」と、大きく見える部分の「写真と背景」に気を配る!
カラーミーショップのレスポンシブテンプレートで個性を出すために、まずはロゴ部分を変更してみましょう。
これだけでも、ずいぶんと印象が変わります。「カラーミーキット」自身をテンプレートとするのではなく、カラーミーキットが使われているデザインテンプレートを使うのがコツです。
さらに、大きく魅せる部分の写真や、スライド画像を設置してみたりすると、すぐにショップとして成立するようになるでしょう。
参考記事 :注目レスポンシブテンプレートの使い方&事例

個人的にカスタマイズにおすすめの無料テンプレート「nano」。
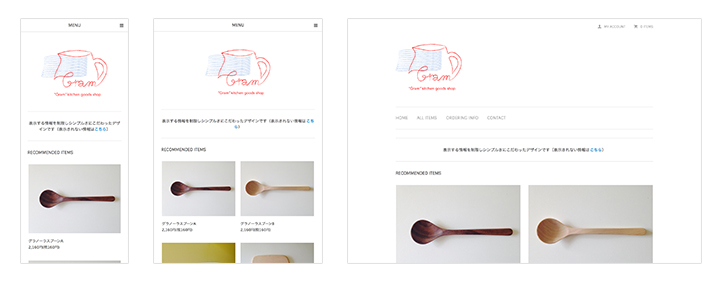
表示項目は少なめに設定されていますが、メニューの折りたたみやロゴの位置の変化など、レスポンシブの感覚をつかむには最適です。ロゴや背景を変えれば、じゅうぶんショップとして成立するはず。有料テンプレートでは、ダイナミックに写真スライドが配置されている「Panorama」も、海外サイトっぽくて可愛いです。
テンプレートの編集は、ブラウザの横幅を伸縮させて変化をつかむ!
テンプレートを編集して、プレビューで動作確認をするときは、パソコンのブラウザの横幅を伸縮させてみましょう。
ナビゲーションの表示が変わったり、メニューの位置が変わったり、商品一覧の配置が変化することが確認できるとおもいます。
これが、レスポンシブの動きの中でとっても重要な部分なので、表示が切り替わる場所や、変化を確認しながら作業するとすばやくお店をつくることができますよ。
テンプレートのデザインをプレビューしたときにももちろん確認できますので、どんな変化をするのか見てから、どのテンプレートを使うか考えてもいいかもしれません。

レスポンシブ対応、お客様(購入側)にはどう見える?
ネットショップでは、対面販売ではなく、(一部商品を除いてですが)ネット上だけで「商品を見る→買う→届く」が完結できます。
これって、大きなメリットですよね。ネット上で完結してしまうということは、「ネットだけで印象が決まってしまう」ということ。
お店の雰囲気や、店員さんの雰囲気を見て商品を買うかどうか決める店舗販売と一番違う部分かなとおもいます。
(もちろん、注文してからのメール対応の雰囲気は重要です)!
ネット上で完結するネットショップで大事なことは、
・ナビゲーションが見やすい位置にあること
・ボタンが「ボタン」だと認識できて、「クリック(タップ)」しやすいこと
・何より情報が見やすいこと。
レスポンシブテンプレートを使えば、購入するお客様の環境にあわせて実現できちゃいます!
ぜひ、この機会にレスポンシブテンプレートを使ってみませんか。カラーミーショップのレスポンシブ対応は、デザイナーの目から見ても、とても素直で使い勝手のよいものと思います。上級者の方も、グリッドデザインベースでのサクサク構築をご体験ください!
筆者プロフィール
バニレート / 細川 富代(Tomiyo Hosokawa)
 「バニレートデザイン事務所」にて、「かわいくて、ちょっとクールなWebサイト」をテーマに、Webデザインを中心にフリーランスで制作活動を行っているウェブクリエイター。カラーミーショップでは、「万年筆生活」を運営、有料テンプレート「Paper and wood」を制作。共著書に「レスポンシブWebデザインテクニックブック プロが教えるマルチデバイス対応の手法(MdN)」「WordPressデザイン 仕事のネタ帳 見た目と効果を向上させるプロのテクニック(MdN)」など。
「バニレートデザイン事務所」にて、「かわいくて、ちょっとクールなWebサイト」をテーマに、Webデザインを中心にフリーランスで制作活動を行っているウェブクリエイター。カラーミーショップでは、「万年筆生活」を運営、有料テンプレート「Paper and wood」を制作。共著書に「レスポンシブWebデザインテクニックブック プロが教えるマルチデバイス対応の手法(MdN)」「WordPressデザイン 仕事のネタ帳 見た目と効果を向上させるプロのテクニック(MdN)」など。
上記で紹介したレスポンシブテンプレートは以下よりお買い求めいただけます。
お買い求め方法
カラーミーショップをご契約中の方は下記の手順に従って、有料テンプレートを選択してください。
1.管理画面にログイン
2.ショップ作成を選択
3.デザイン設定の「新規追加」から有料テンプレートを選択
▼下記をクリックすると、管理画面にログインします▼
有料テンプレート一覧はこちら ※上記をクリックしても課金は発生しません。
売れるネットショップを
つくるならカラーミーショップ
登録時間はたった3分

