目次
かっこいいスマホ対応をしている3つのネットショップデザインを徹底解析!
電車や街中でも、すっかりスマートフォンを見る機会が増えましたね。スマホ用のサイトを作っているウェブサイトもとても増えました。
しかし、本当に有効なスマホの最適化って難しいですよね。そこで、本日は参考にできそうな、良い感じでスマートフォン対応をしているデザインを3つご紹介します。
【1】メニューを美しく最適化~幸愛硝子~
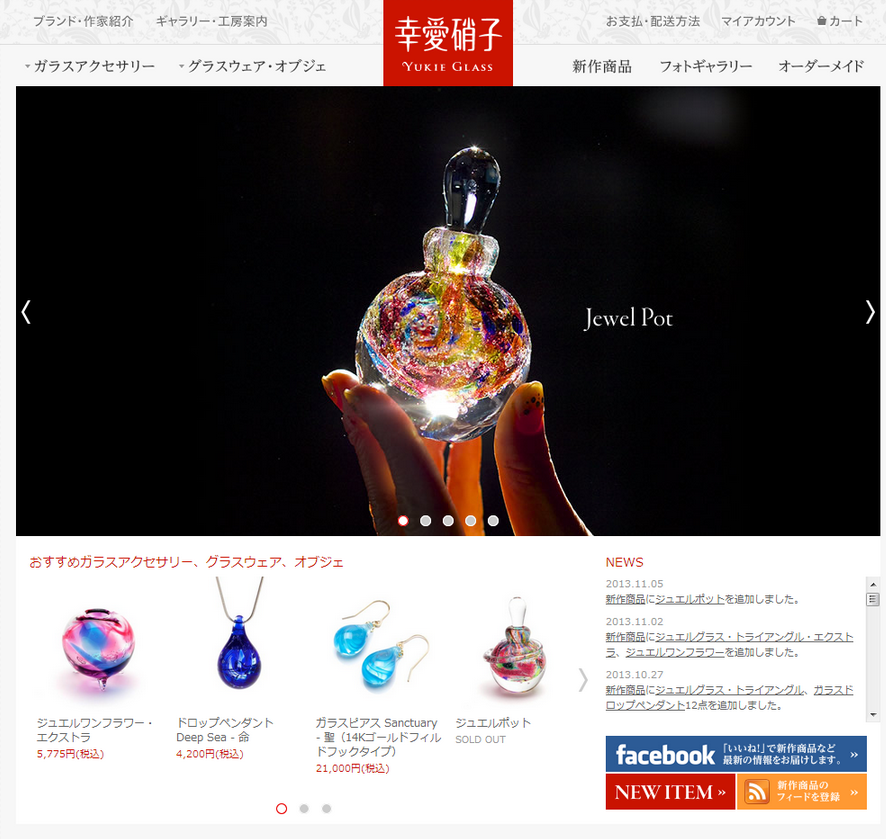
大きなスライドショーが印象的な小樽のガラス細工を扱った幸愛硝子さんのデザイン。

スマホページは一見ただ小さくしたようにも見えますが、

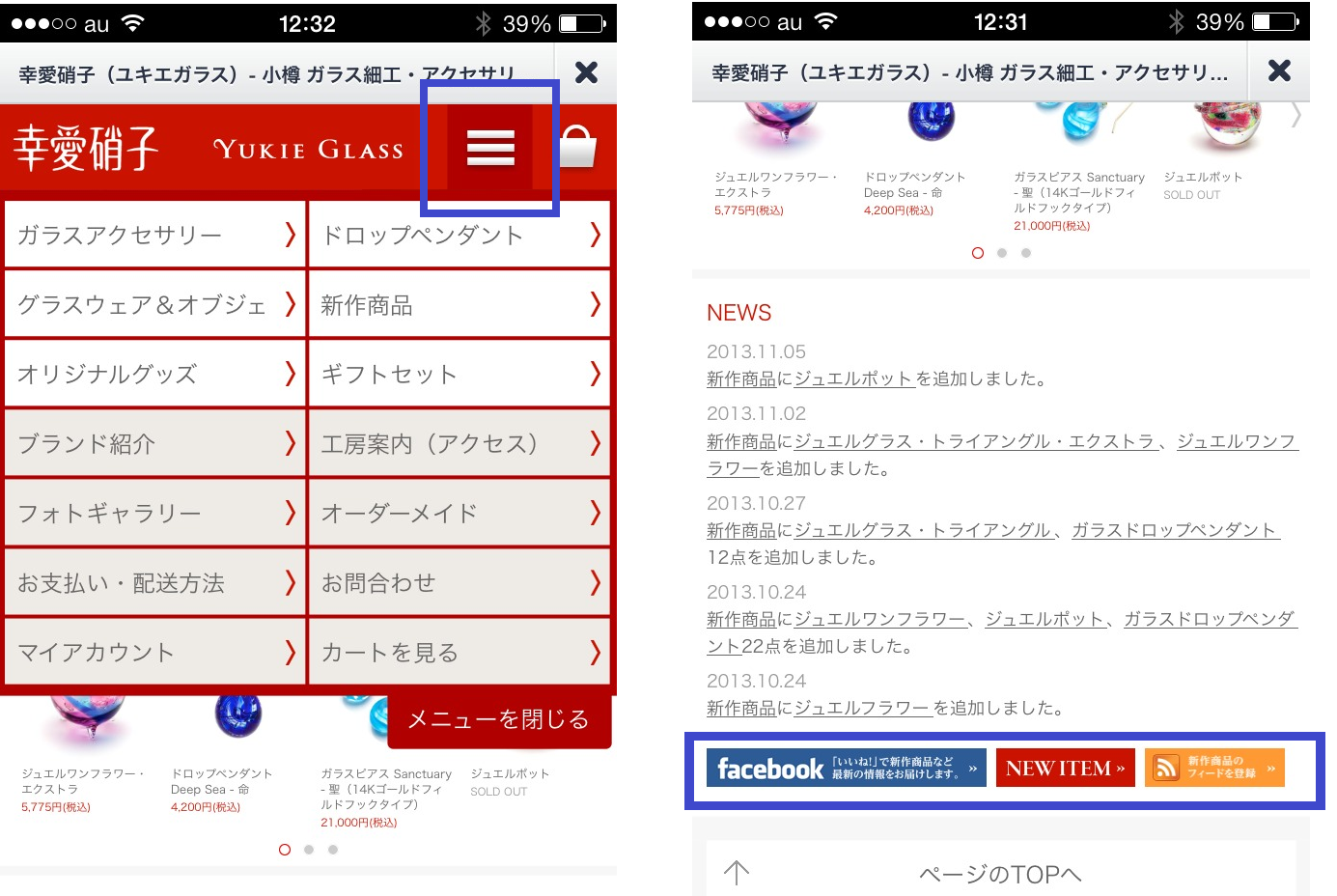
ヘッダーのメニューがプルダウンになっています。NewsとSNS誘導用のバナーなどが入った右サイドバーをなくし、フッターに入れております。

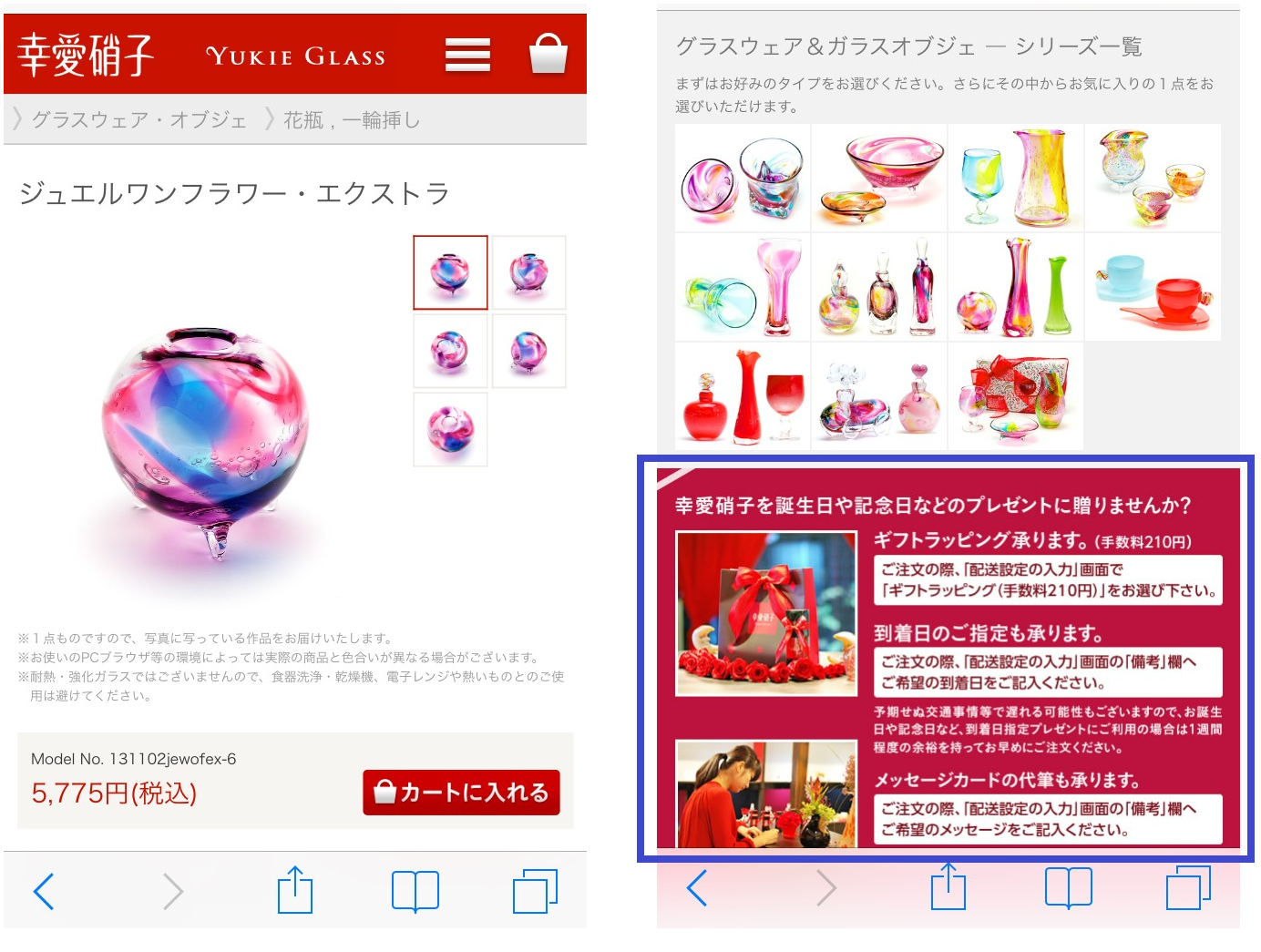
商品詳細ページも綺麗に最適化されています。メニューは全ページおなじ対応になっており、どこからでも確認することができます。トップページではなく、商品個別ページからの誘導が多い、ネットショップには大切な対応となります。

さらに、商品個別ページのフッターには、おすすめ商品やラッピングの誘導が並びます。これもネットショップのスマホサイトにはとても有効な手段となります。
とても凝った作りになっている幸愛硝子さんですが、マルチデバイス対応されているので、基本的にPC版の更新だけでスマホ版も更新される仕様となっており運営の効率化もされているようです。
【2】商品の魅力を余すことなく伝える~北欧、暮らしの道具店~
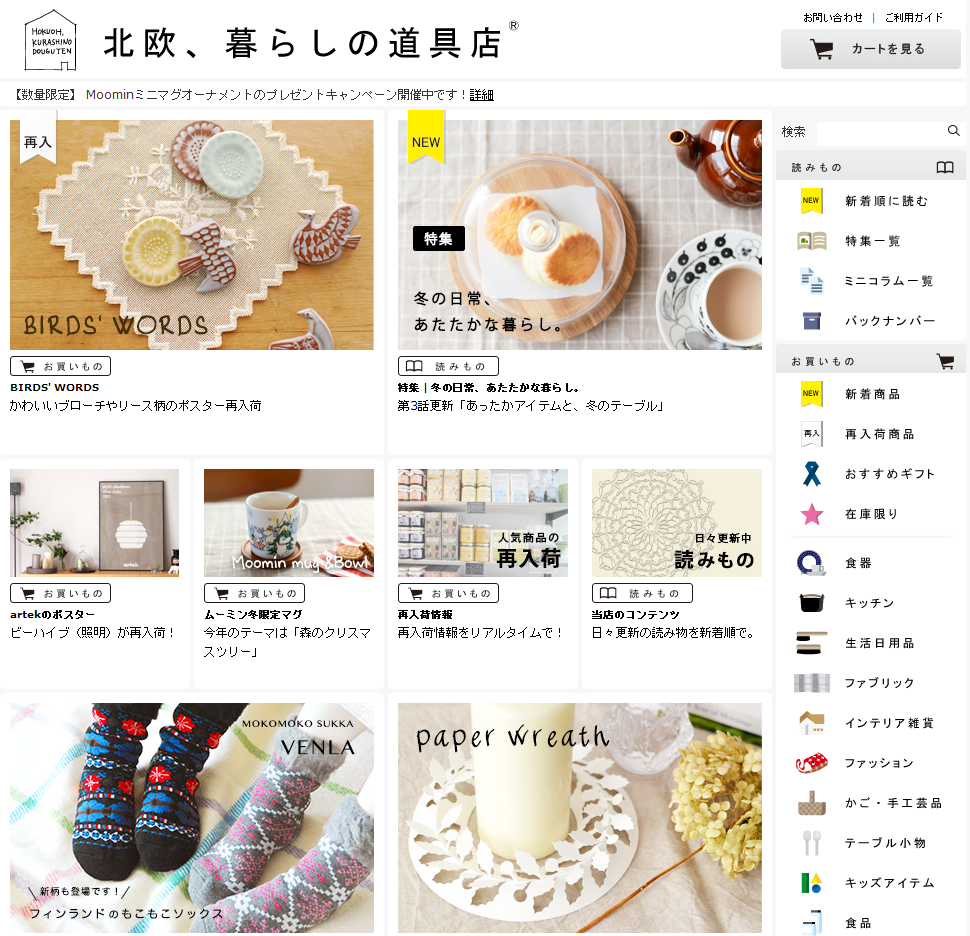
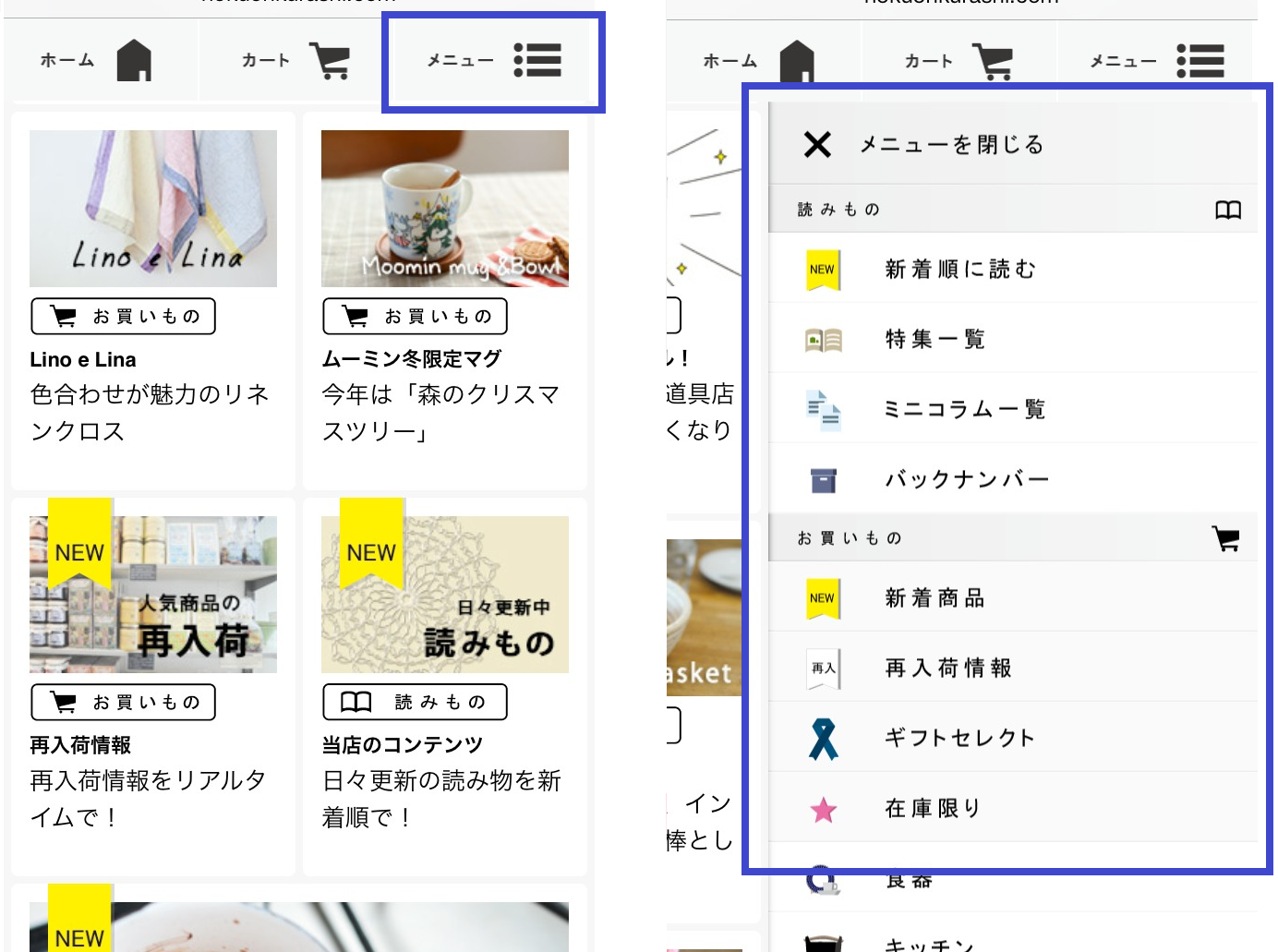
今や北欧雑貨のお店としてカリスマ的人気を誇る、「北欧、暮らしの道具店」さん。つい先日サイトのリニューアルをされました。魅力的な特集や、商品個別ページを作られれるので、トップページは、商品そのものではなく、バナーが並んでいます。

このバナーが、スマホサイトでもそのまま生かされます。
サイドメニューは幸愛硝子さんと同様にヘッダーの中に入っています。

メニューは、上から出るのではなく、右サイドから左方向に出る形になっています。
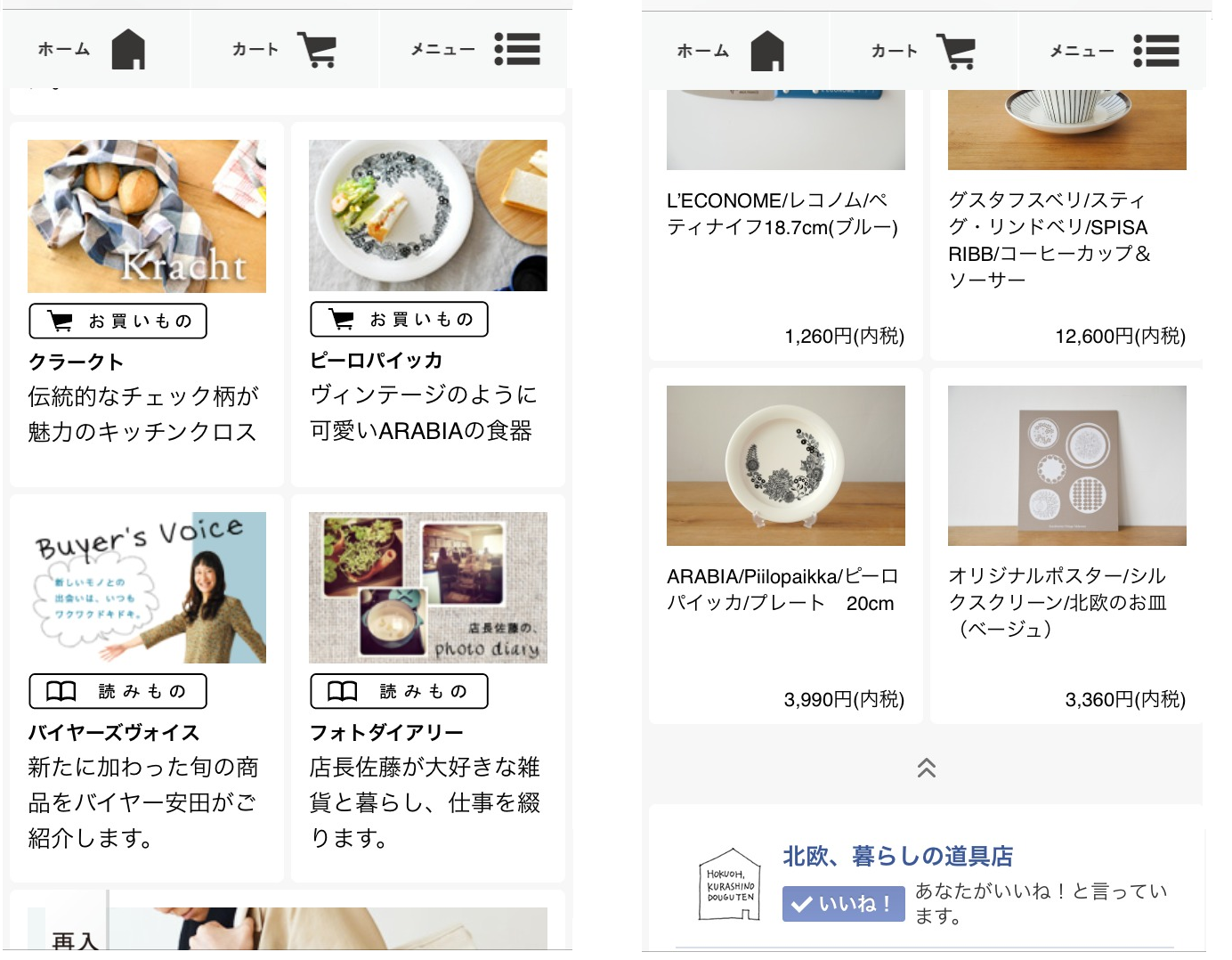
メニューにアイコンがはいってたり、カテゴリー分けされているのも、とても見やすいです。そして、なにより、トップページがとても長いです。PC版であれば、少し見にくくなってしまいそうですが、ページ送りやクリックをさせるよりもスクロールさせるほうがストレスの少ないスマホならではの形といえるのではないでしょうか。

しかし、どんなにスクロールしてもしても、メニューやカートボタンなどの入ったヘッダーがついてくるので、操作性は抜群です。
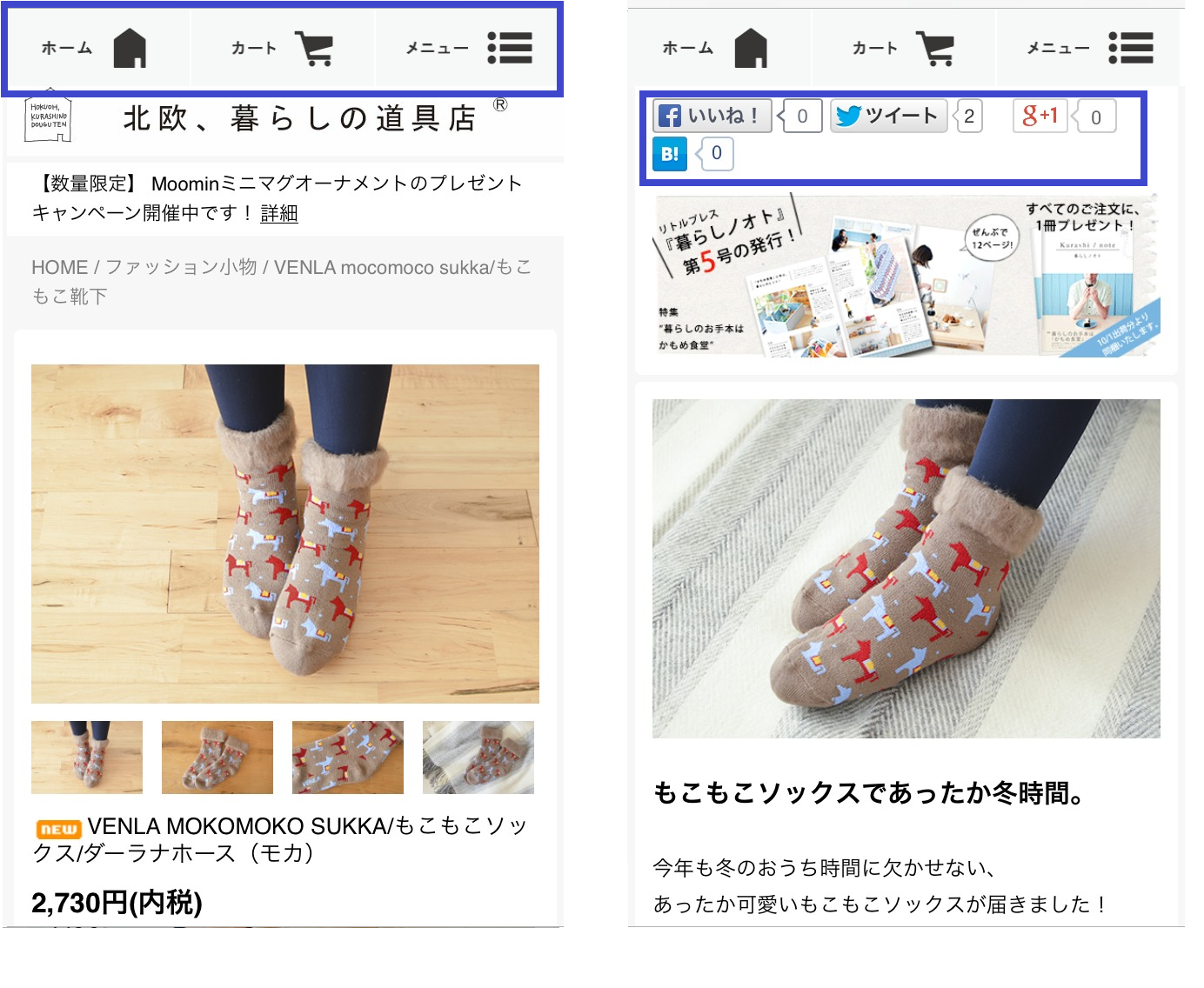
商品個別ページもヘッダーメニューはそのままです。

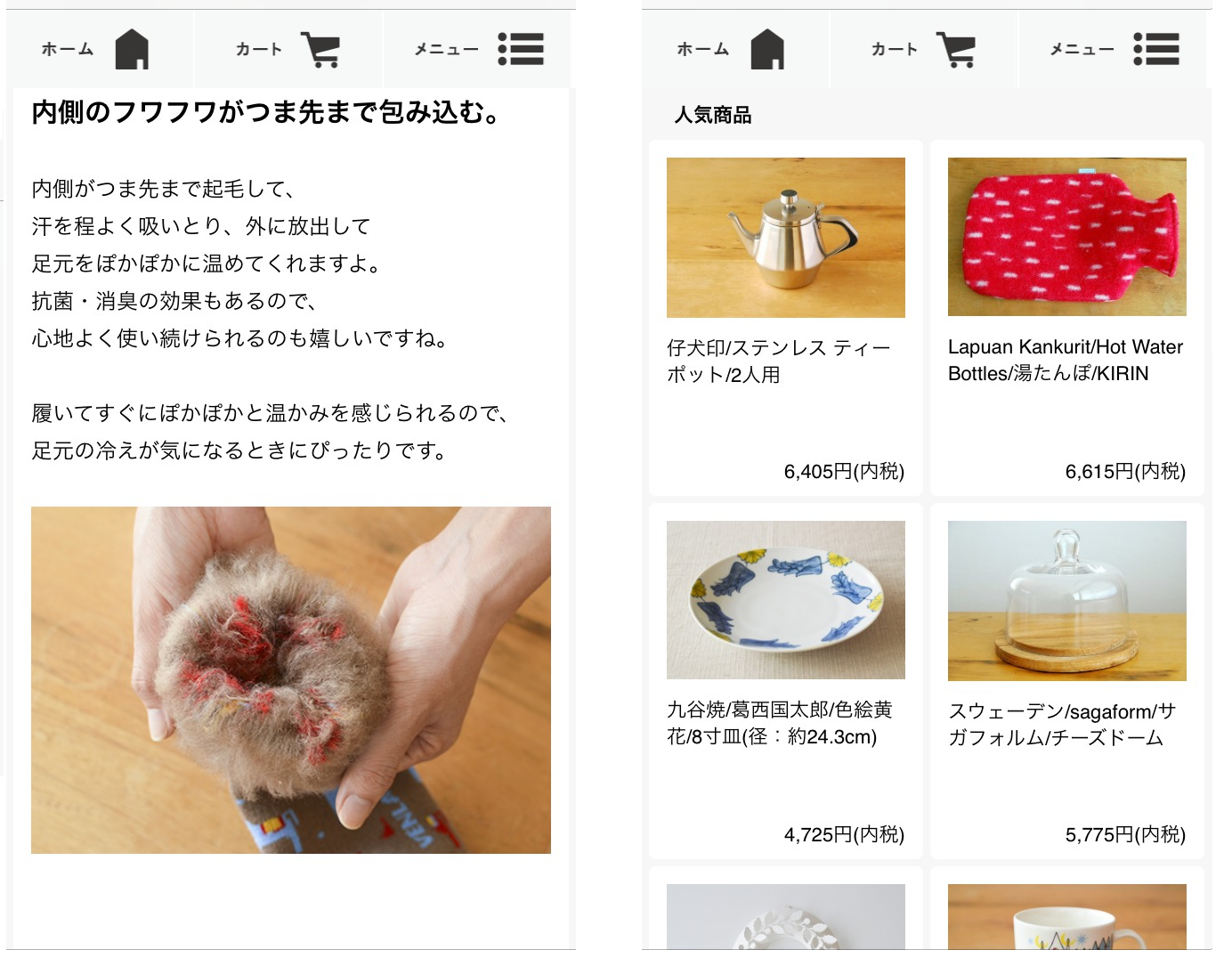
購入ボタンの下にソーシャルボタンをおき、その下にバナーが並びます。更にその下に、PC版と同様に、商品にまつわる魅力的な説明が並びます。

商品詳細の下には、トップページほどではないですが、最近見た商品や、人気商品が並びます。
【3】シンプルでSEOにも強いレスポンシブデザイン
もうひとつは、先日リリースしたレスポンシブテンプレートをご紹介いたします。
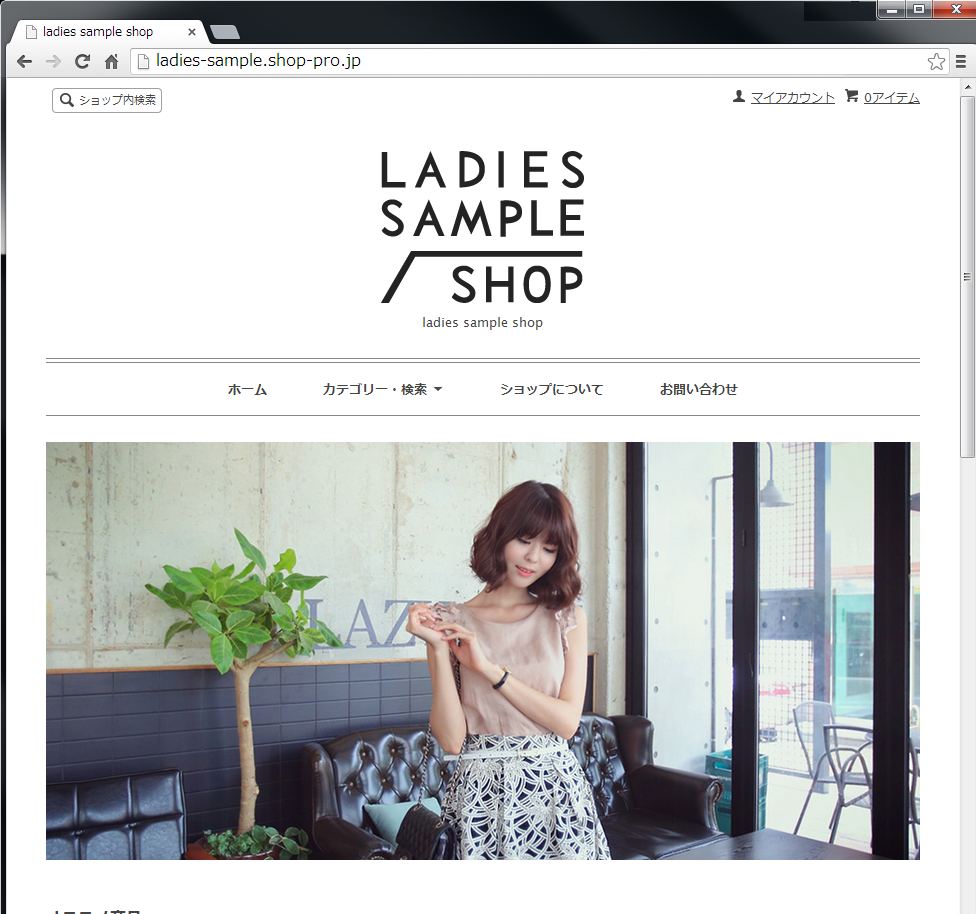
このようにブラウザを小さくすると自動でその幅に最適化されるテンプレートです。

↓↓↓↓↓↓

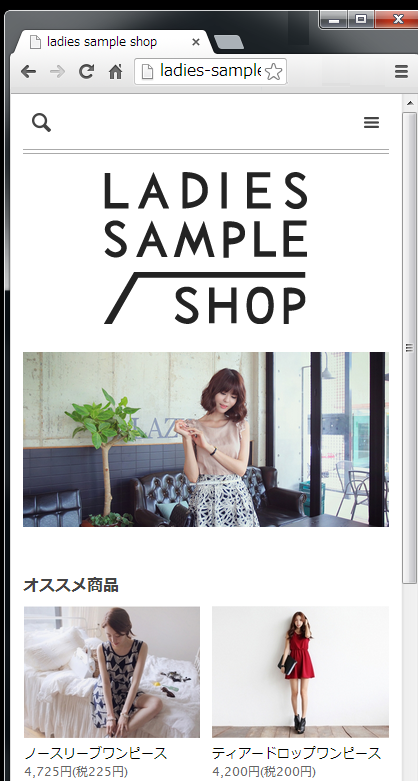
つまりスマートフォンからみるとこのようなデザインになります。
スライドショーもそのままおなじ画像が入りますので更新の手間もありません。SEOとしても有効だと言われており、現在とても注目のデザインとなっております。
レスポンシブテンプレートはについてくわしくはこちらからご覧ください。
いかがでしたでしょうか。一言にスマートフォン対応といっても、たくさんの方法がありますよね。これからもすてきなサイトをご紹介いたしますので、ご参考にしてみてくださいね。
ちなみに・・・・カスタマイズについてもっと学びたいという方はこちらのセミナーもございますので、よろしければご参加ください。

売れるネットショップを
つくるならカラーミーショップ
登録時間はたった3分

