これからカラーミーショップをはじめる人や、今までにデザイン編集をしたことがない人にとって、デザインカスタマイズと聞くと難しそうと感じるかもしれません。
このページでは、カラーミーショップのデザイン編集に関わる機能と使い方について紹介します。
目次
ショップデザインのカスタマイズは管理画面の「デザイン設定」から
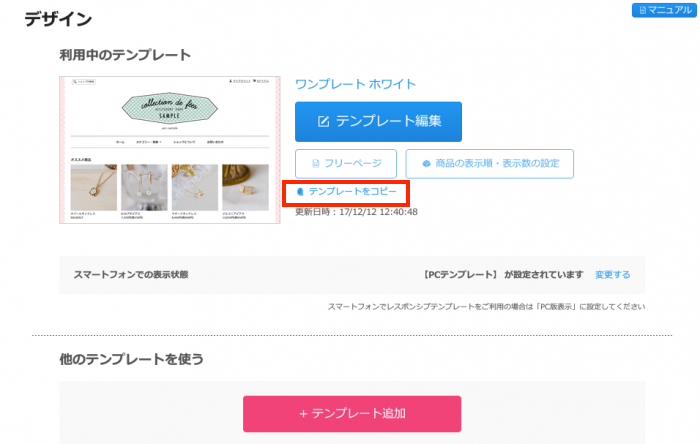
ショップのデザインテンプレートの変更・追加や、編集を行う場合は管理画面の「デザイン」から作業を行うことができます。まずは、理想のデザインに近いテンプレートを選択しましょう。後々のカスタマイズがしやすくなります。
デザイン設定でできること
主に「デザイン」でできることは、以下の4つとなります。
- テンプレートの追加/削除
- テンプレートのコピー
- テンプレート編集
- フリーページ編集
テンプレートの追加/削除
ダウンロードしたテンプレートの数が上限に達した場合や、使う予定のないテンプレートを削除することができます。カラーミーショップはデザインテンプレートごとに利用できる機能が異なります。
そのためテンプレートを選ぶ際は、必要な機能が備わっているか確認しましょう。特に、スマートフォン対応をしている「レスポンシブ」テンプレートがおすすめです。
テンプレートのコピー
現在選択されているテンプレートの内容を複製して、新規テンプレートを追加する際に使用します。名前を設定してからコピーすることができます。テンプレートをコピーすると、フリーページの内容もそのままコピーされます。

テンプレート編集
各テンプレートの基本設定(テンプレート名、1ページの商品掲載数、商品並び順)と、テンプレートのデザイン編集を行います。
テンプレート編集は、ページ種類ごとに「初級モード(項目選択式)」と、「上級モード(html,cssを編集)」が ご利用いただけます。編集したデザインは、各テンプレートごとに保存されます。
初級モード「項目編集」で編集できるページは、テンプレートによって違います。

HTMLとCSSが編集可能なページと、CSSのみ編集可能なページに分かれています。
HTML・CSS編集可能なページ
- 共通
- トップ
- 商品一覧
- 商品詳細
- 特定商取引
- 商品検索結果
- オプション在庫・値段表
- プライバシーポリシー
CSS編集可能なページ
- 決済
- お問合せ
- マイアカウント・会員ログイン
- 友達に教える
- メルマガ登録・解除
- レビュー
フリーページ編集
カラーミーショップではフリーページ機能を使って新しいページを自由に作成することができます(9999ページまで)。この機能を使えば、キャンペーンページやお問い合わせ窓口ページなどいろいろな使い方ができます。
フリーページを作るにはデザインページのテンプレート一覧から各テンプレートの「フリーページ」リンクをクリックします。
テンプレートをカスタマイズする際に知っておきたい2つのモード
編集方法で初級モードと上級者モードの2種類があります。初級モードでは、テンプレートの文字のサイズや色を簡単に設定することができます。HTML・CSSの知識がなくてもショップの雰囲気を変えることができます。上級者モードはテンプレートのHTMLやCSSを直接編集することでデザインをカスタマイズできるモードです。ページ内をより自由にデザインすることが可能です。
初級モードとは
テンプレートの文字サイズや色の編集が可能です。またテンプレートによっては、背景色やボタンの色の変更が可能です。
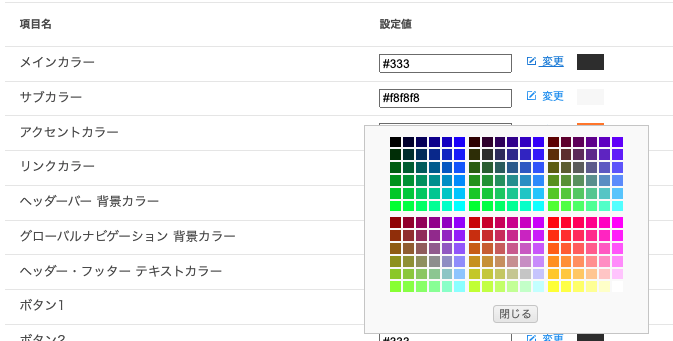
「テンプレート編集」から「初級モードで編集」の「項目編集」を開くと、編集可能な項目一覧が表示されます。

変更したい項目名の「変更」を選択すると色の変更ができます。

参考:デザイン設定(初級モード)で出来ることを教えてください
上級モードとは
使用するテンプレートのHTML、CSSを編集しデザインをカスタマイズすることができます。
ページ内の各部をより自由にデザインできるモードです。編集するには、初級モードと同様に「テンプレート編集」から編集したい項目の「HTML・CSS編集」をクリックすると作業ページが開きます。
☆ポイント
編集前にテンプレートをコピーし編集前の状態を保存しておきましょう

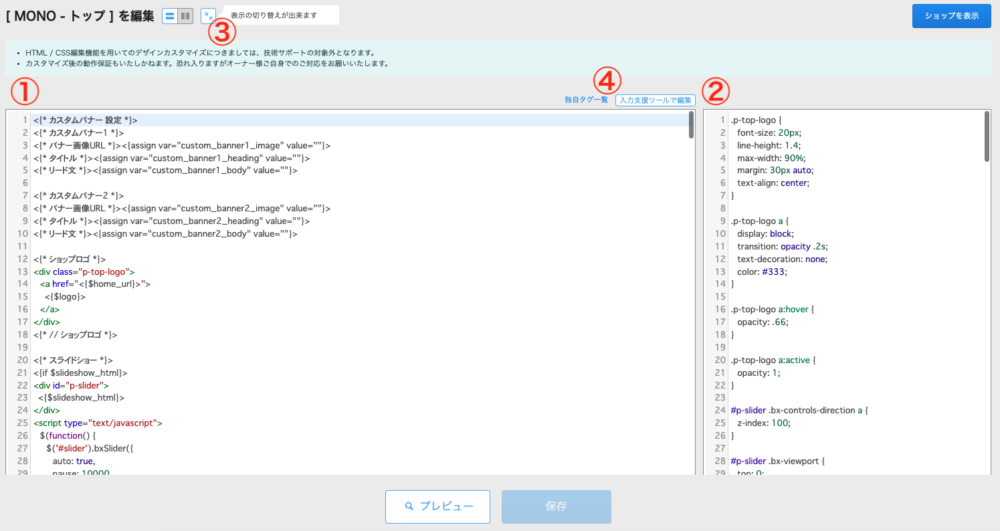
①HTML編集
HTMLを表示しています。 編集エリアは、 要素以下から設定されています。<{**********}> のように記述されている箇所は独自タグとなります。消去されますと正常な動作が出来なくなりますのでご注意ください。
②CSS編集
設定されているCSSを表示しています。
③表示切り替え
編集画面の表示レイアウトを切り替えられます。使いやすい方をご使用ください。
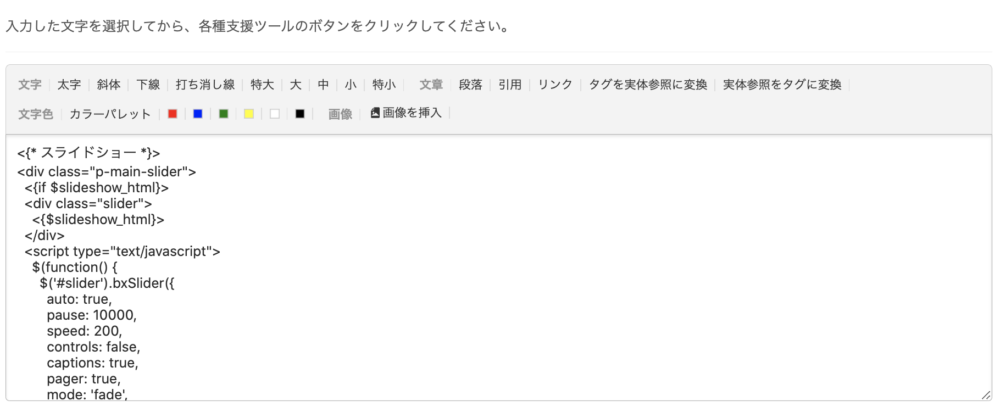
④入力支援ツール
入力支援ツールを使用すると、HTMLタグを知らない場合でもカスタマイズが容易になります。入力した文字の色や大きさを変更したり、画像の挿入にご活用ください。

参考:デザイン設定(上級モード)で出来ることを教えてください
デザインのカスタマイズで使える独自タグ一覧
カラーミーショップのテンプレート内には、「独自タグ」が埋め込まれていています。「独自タグ」は各種設定項目や機能を呼び出してショップ上に表示するためのものです。
上級モードの編集画面から追加、変更が可能です。
独自タグの使い方
基本の記述
タグ名を「******」の箇所に記載します。
<{ ******** }>
商品一覧などの一覧データをループさせる場合
<{section}>~<{/section}>で囲むと〜の部分がループします。
<{section name=num loop=$productlist}> ・ ・ (ここがループ) ・ <{/section}>
ページごとに使用できる独自タグが決まっているので、マニュアルの「独自タグ一覧」をカスタマイズを行う前にチェックしてみてくださいね。

参考:デザインカスタマイズに使える独自タグの一覧(PC、スマートフォン)
フリーページを作成・編集してみよう!
フリーページ機能を使えば、新しいページを9999ページまで自由に作成することができます。商品ページや決済ページのように形式は決まっていませんので、ショップさまそれぞれの使い方が可能です。季節のキャンペーン告知や、ブランドや会社のご紹介ページとしてご活用いただけます。
デザインページの各テンプレート「フリーページ一覧」から作成いただけます。
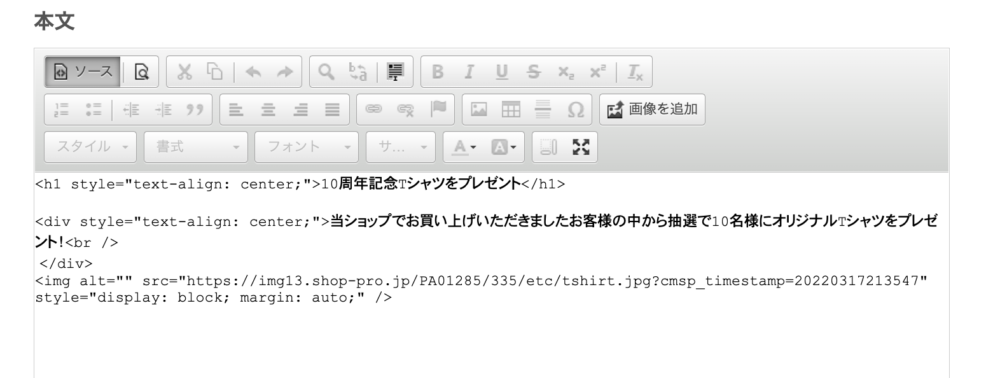
編集方法は2種類。「ソース」を押すとHTMLモードに切り替わるので、オン/オフを選択して編集することができます。


商品の訴求ページとして作成される場合は、「どこでもカラーミー」を使って、「カートに入れる」ボタンを設置すれば商品購入までスムーズに誘導することができます。
参考:フリーページの作成方法を教えてください
プロのデザイナーにお願いできる制作代行窓口
カラーミーショップでは、新しくショップを開店するオーナーさまやお引越し希望の方のために制作代行サービスをご提供しています。新規開店する方のみでなく、リニューアルはもちろん一部カスタマイズをご希望の方にもおすすめの制作メニューをご用意しています。
部分カスタマイズは、【各8,000円〜】プロのデザイナーに依頼することが可能です!お急ぎのカスタマイズや、まずはプロにおまかせしてみたいという方はぜひご検討くださいませ。

売れるネットショップを
つくるならカラーミーショップ
登録時間はたった3分

