目次
スマホ・タブレット最適化ができる
レスポンシブテンプレートの使い方&事例ご紹介
こんにちは。ディレクターのちょれです! 既にショップをお持ちの方も、これから始める方も必見。今日は、レスポンシブテンプレート(※)の活用方法と、実際に利用されているショップさんをご紹介します。
※:PC、タブレット、スマートフォンなど、あらゆるデバイスに最適化した画面を実現するテンプレートです。
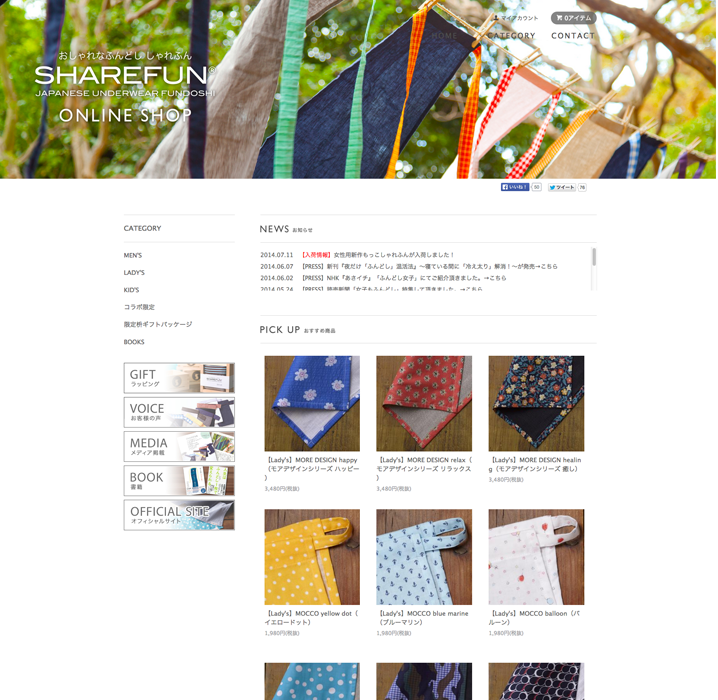
Panorama(パノラマ)
画面いっぱいの写真で日常使いのイメージを効果的に訴求
まずご紹介するのは、機能性の高いおしゃれなふんどしを販売している「しゃれふん」さん。生活の1シーンにとけ込んだ商品写真をページ上部のスライドショーに使うことで、日常使いのイメージを効果的に訴求しています。
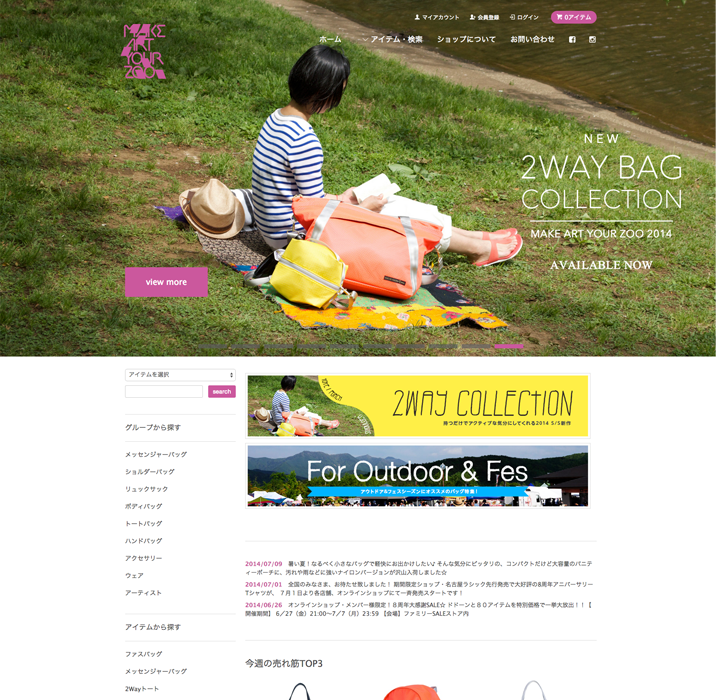
スライドショーでさまざまな人を表示させ、手広くアプローチ
バッグをとりあつかうショップ「Make art your zoo(メイク・アート・ユア・ズー)」さん。豊富な商品の魅力を伝えるために「Panorama」を活用いただいています。スライドショーには複数の写真を登録できるので、さまざまなシチュエーション・モデルさんを登場させ、入口から幅広いお客様の心をつかむことができます。
見やすく情報整理できるのもポイント
福岡県・ちくご地方の魅力をお届けしている「ちくちっく」さん。ファッション・雑貨のショップに限らず食品をとりあつかうショップさんにも「Panorama」はおすすめです。画面いっぱいの写真で食品のおいしさ・コンセプトイメージを伝えることができます。
また、トップページの下部で「お届けについて」や「お支払いについて」が表記されるのも「Panorama」の特長。サイトの中で探しづらい情報が、トップで一目で分かります。カスタマイズをすれば、ちくちっくさんのように、営業日カレンダーもつけることも可能なので、手厚くショップの案内ができます。
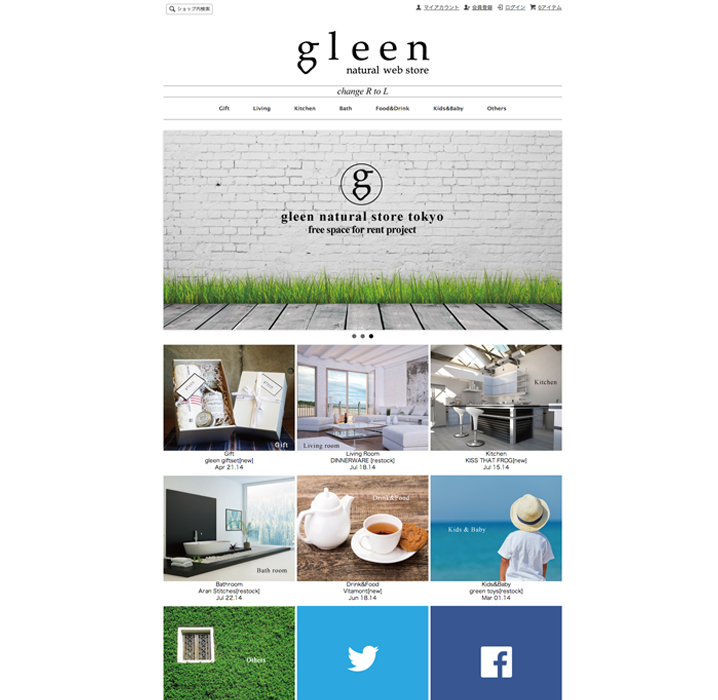
ワンプレート
カテゴリごとのイメージでブランドの世界観をつくりだす
環境にやさしいグッズをとりあつかう「gleen」さん。商品写真を並べるのではなく、ジャンルのイメージにあった写真を並べることで、商品のごちゃごちゃした印象をおさえ、すっきりと整理されたサイトデザインに仕上げています。テンプレートの背景色は、お好きな色に変更できるので黒色などにするだけで、ぐっと異なる印象も作れます。
推し商品を写真でダイレクトに解説
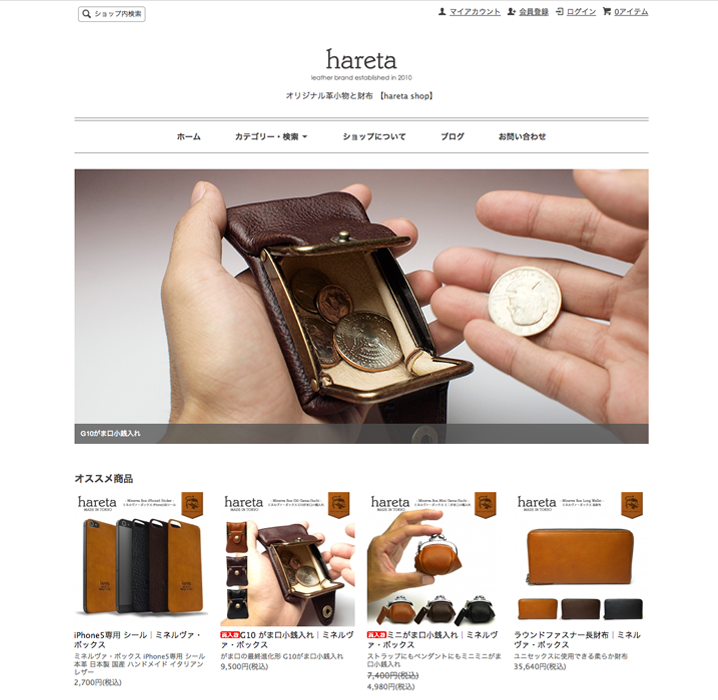
オリジナル革小物と財布を取り扱っている「hareta」さん。入った瞬間に商品を利用しているイメージが飛び込んでくるので文字の説明を読まずに詳細な使い方を想像することができます。商品点数の少ないショップさんにも参考にして頂きたい、効果的な誘導方法です。

上記で紹介したレスポンシブテンプレートは以下よりお買い求めいただけます。
お買い求め方法
カラーミーショップをご契約中の方は下記の手順に従って、有料テンプレートを選択してください。通常料金の半額で、テンプレートをご提供します。
1.管理画面にログイン
2.ショップ作成を選択
3.デザイン設定の「新規追加」から有料テンプレートを選択
▼下記をクリックすると、管理画面にログインします▼
有料テンプレート一覧はこちら
※上記をクリックしても課金は発生しません。
こちらの記事もどうぞ
売れるネットショップを
つくるならカラーミーショップ
登録時間はたった3分